Astuces de Dev Web n° 9 : Envoyer les données d’un formulaire HTML sur Google Sheet
Aujourd’hui, je vais vous parler d’un problème que j’ai rencontré récemment. Je devais créer un site web qui présente un événement. J’y ai inclus un formulaire qui permet aux invités de dire s’ils participent ou non. Il fallait donc sauvegarder les informations issues du formulaire sans passer par une base de données du style MYSQL ou POSTGRES.
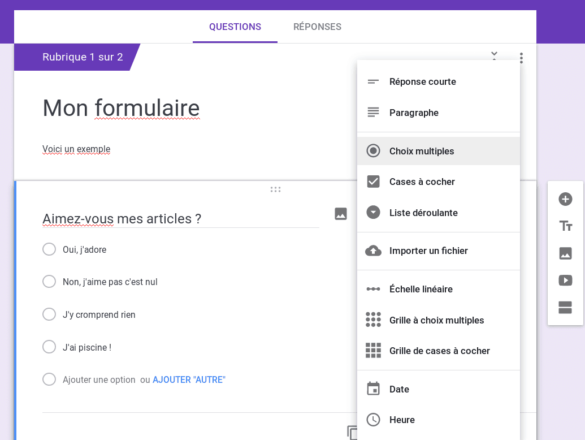
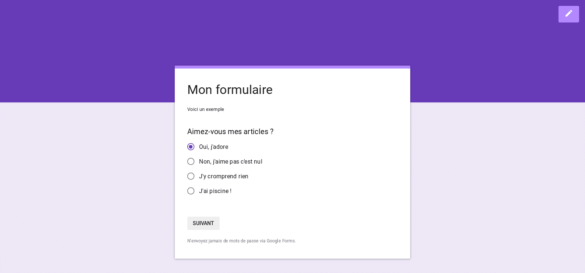
Au début, j’ai pensé à Google Forms. C’est typiquement l’outil de Google que la plupart des gens du marketing utilisent pour réaliser des sondages. Vous avez sûrement dû en créer ou en compléter. Un Google Form ressemble à peu près à ça :
L’avantage, c’est que vous pouvez consulter les réponses des utilisateurs dans un classeur Excel et mettre en place facilement vos filtres – par exemple pour envoyer un mail à tous ceux qui participent. Le désavantage, c’est que si vous intégrez le formulaire de Google sur un site, c’est très moche. On voit tout de suite que c’est une iframe (un élément provenant d’un service tiers). Pour plus d’informations, voici le site web de Google Forms.
En cherchant un peu, j’ai trouvé une meilleure solution : envoyer les données de mon formulaire vers un Google Sheet (l’équivalent d’Excel en ligne, géré par Google).
Envoyer des données d’un form HTML sur Google Sheet
Pour suivre ce tutoriel, je vous invite à le lire complètement d’abord. Ensuite, je vous propose de récupérer le code à la fin de l’article afin de pouvoir le personnaliser. Et si vous en êtes satisfait un petit café de soutien me fera plaisir 😀.
Créer un formulaire HTML
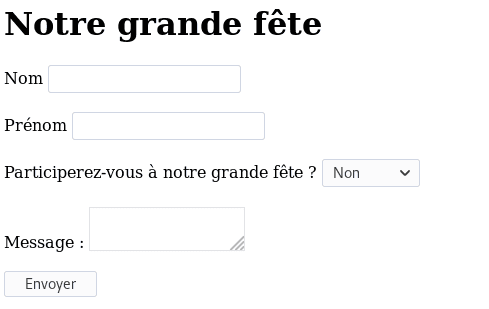
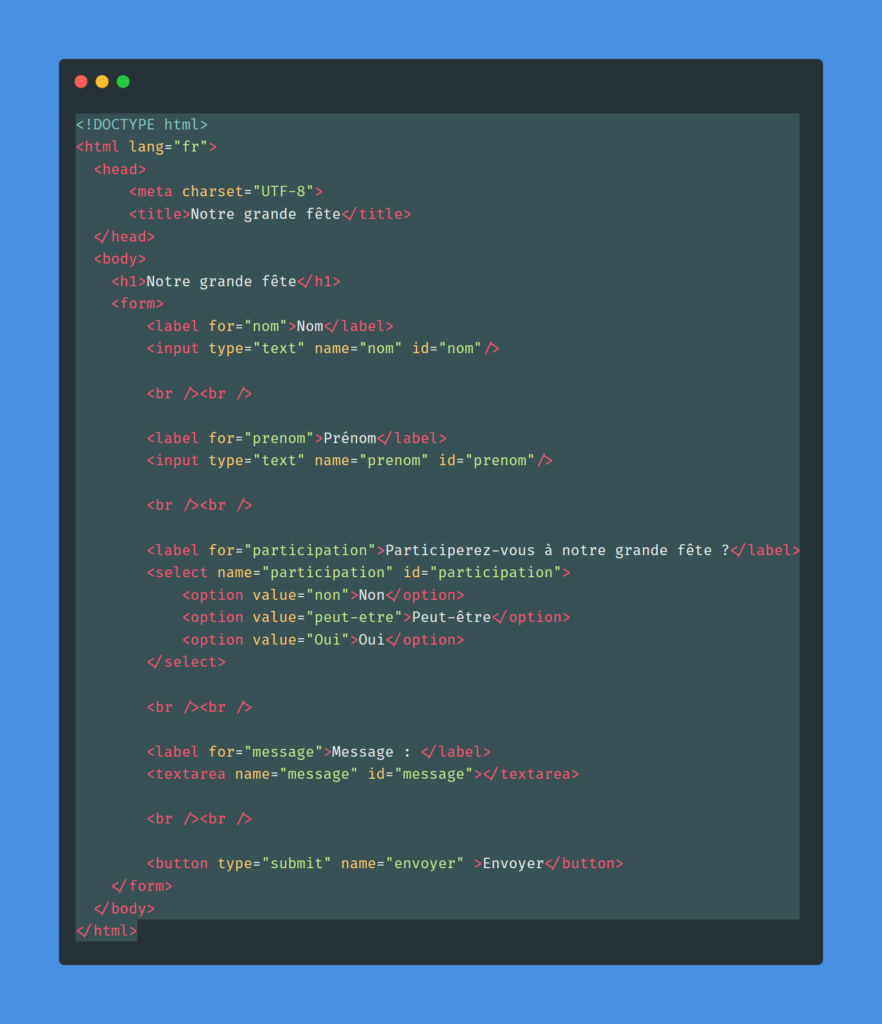
On va partir sur un exemple simple. Je vous propose de l’utiliser pour faire fonctionner votre système ; ensuite vous pourrez le personnaliser comme bon vous semble.

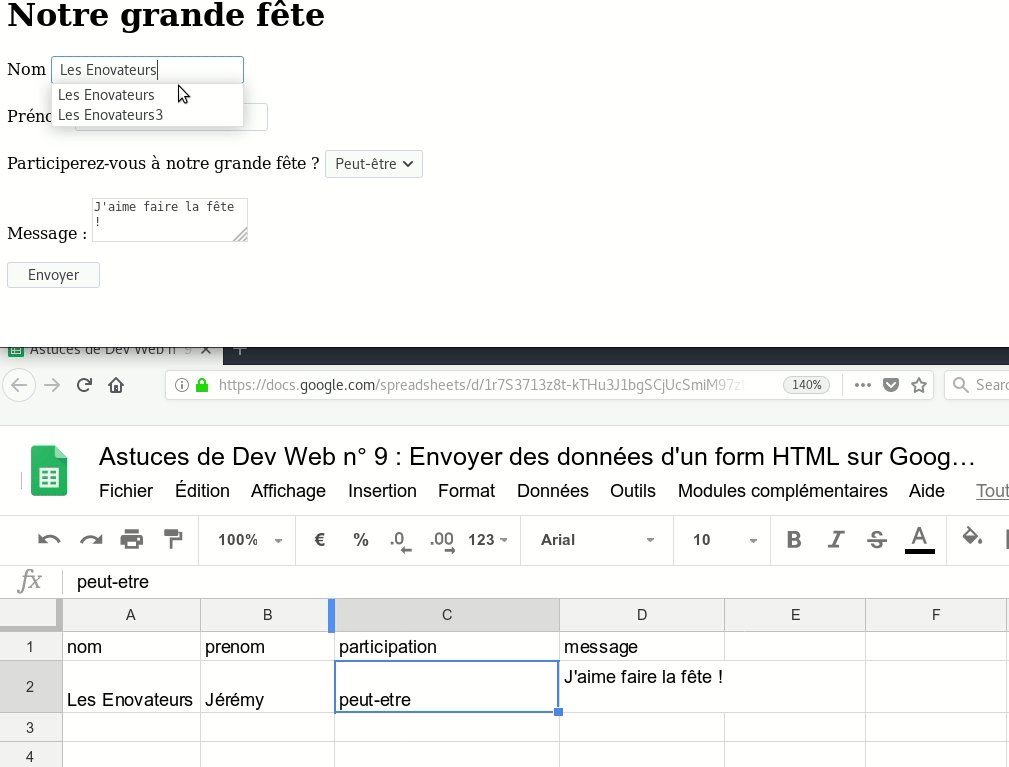
C’est un formulaire vraiment simple. Il n’est pas beau et sert uniquement de base. Voici le rendu de mon formulaire qui s’ouvre avec votre navigateur sans même avoir de serveur Apache, c’est du pur HTML.
Paramétrer Google Sheet
La première étape consiste à créer un nouveau fichier Google Sheet qui recueillera les données du formulaire. Vous devez saisir sur la première ligne les names des inputs de vos formulaires par colonne.
Si on regarde notre code HTML de plus près :

Nous avons 4 name donc 4 colonnes => nom, prenom, participation, message.
Voici donc le résultat attendu sur notre feuille Google Sheet :
Vous devez aussi renommer le nom de la feuille en Sheet1, car nous allons utiliser un script anglais qui a comme repère Sheet1. Vous pourrez le modifier plus tard si vous le souhaitez.
Donc on passe Feuille 1 à Sheet1 comme ci-dessous :
Création et importation du script Google Sheet
Pour que tout fonctionne, on doit insérer un morceau de code dans Google Sheet. Ainsi, celui-ci pourra récupérer les données provenant de notre formulaire HTML, et placer les valeurs dans les bonnes colonnes.
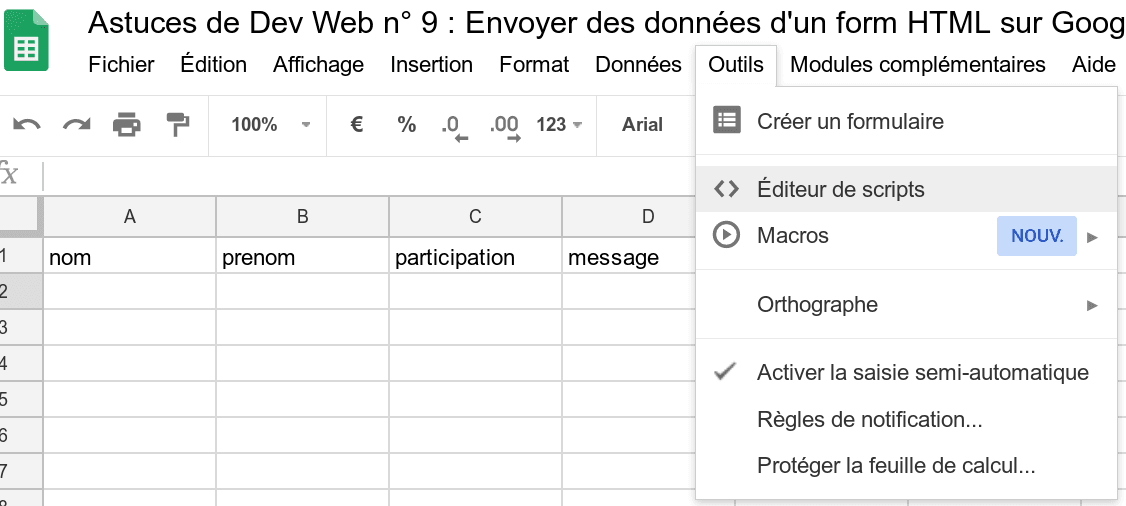
Pour créer un script, vous devez vous rendre dans la rubrique Outils puis Éditeur de scripts (comme ci-dessous) :
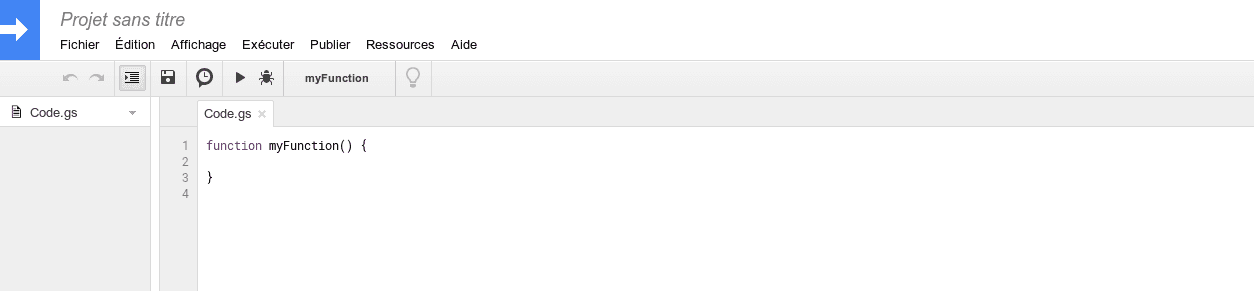
Un nouvel onglet s’ouvre. N’ayez pas peur : même si c’est du code, vous n’avez pas besoin de réaliser beaucoup de manipulations.
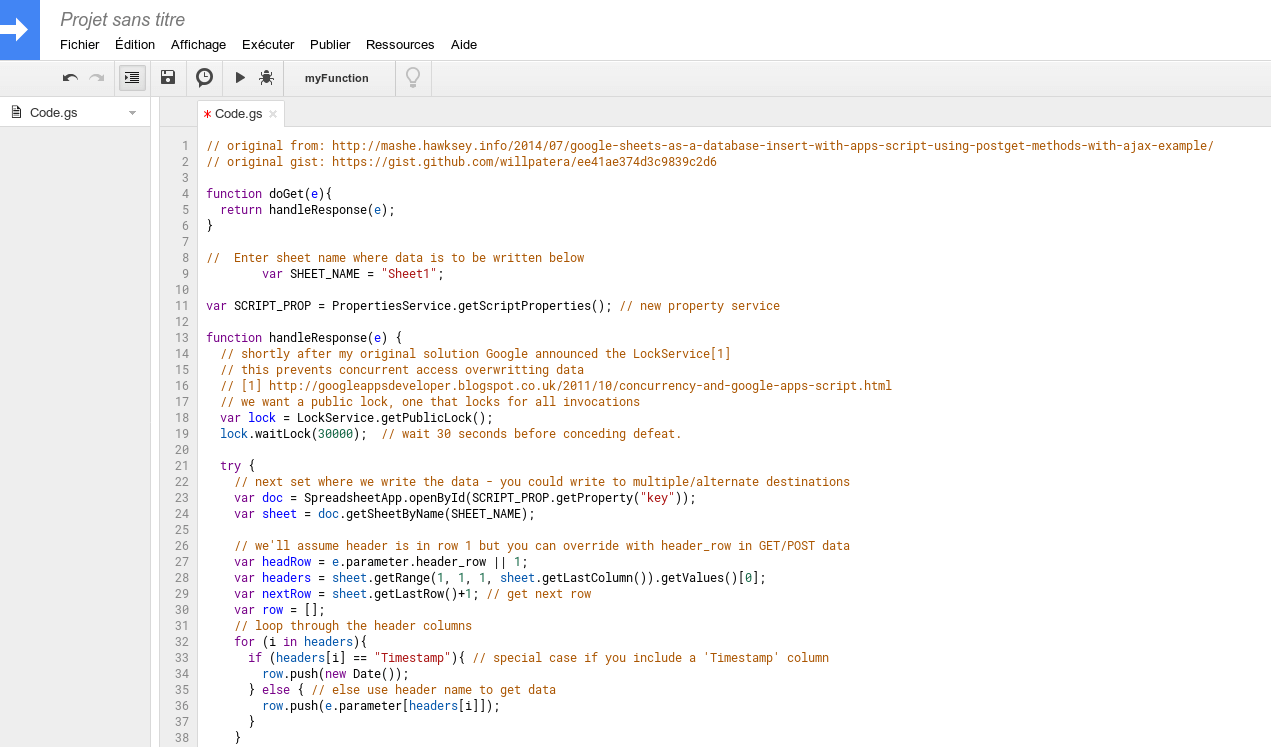
Vous devez récupérer le script ci-dessous :

Mettez-le à la place de « function myFunction( )« .
Vous devriez avoir le même résultat que moi. Pour info, ce script ne provient pas de moi mais d’un certain Will Patera qui a fait un excellent travail (avec de bons commentaires dans son code) : voici le lien vers le gist original.
Ecrivons un nom de projet en haut à gauche. Je vous propose : Astuces de Dev Web n° 9 : Envoyer des données d’un form HTML sur Google Sheet. Il vous suffit juste de cliquer sur Projet sans titre pour y taper le votre.
A présent, sauvegardons le script en cliquant sur la petite disquette (en 4ème position).
Demander l’autorisation à Google Script d’utiliser votre compte Google
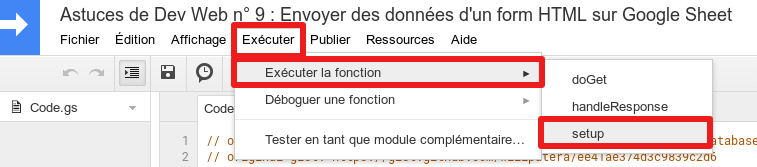
Il faut que Google Script ait l’autorisation d’écrire en votre nom dans votre fichier Google Sheet. Pour cela, vous devez vous rendre dans le menu et sélectionner Exécuter puis Exécuter la fonction et Setup :
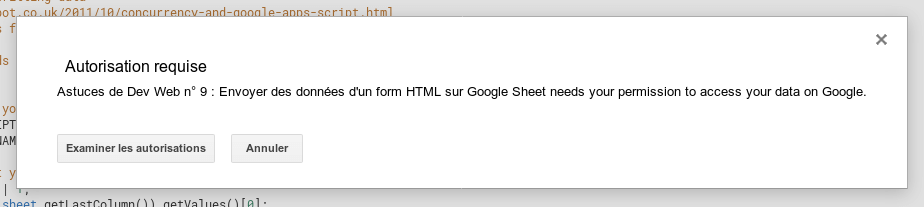
Le script s’exécute et vous demande l’autorisation par le biais d’une petite pop-up.
Vous devez bien entendu cliquer sur le bouton Examiner les autorisations.
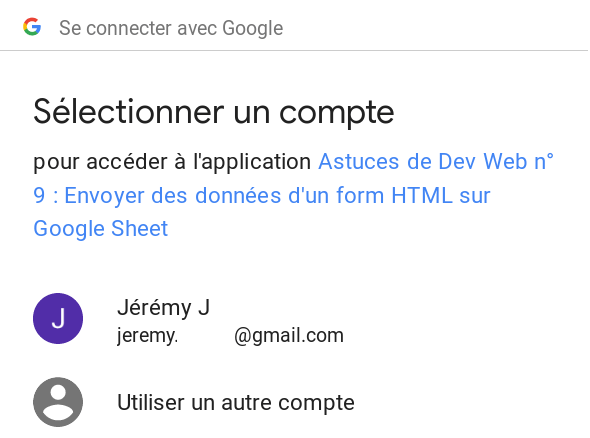
Une seconde pop-up se présente : sélectionnez le compte qui pourra accéder au script.
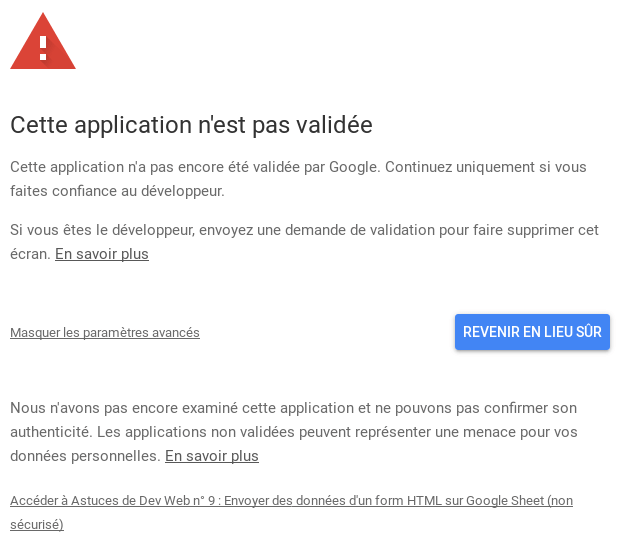
Google vous informe alors que l’application n’a pas encore été validée par Google et qu’il peut y avoir un risque pour vous. Autant vous dire qu’ils affichent ce message surtout pour se protéger eux-mêmes. Vous pouvez lire le script et vous faire votre propre opinion. En tout cas, je peux vous dire que pour moi tout a fonctionné ; je n’ai pas eu de dommage collatéral.
Pour autoriser l’application, vous devez cliquer sur Masquer les paramètres avancés puis Accéder à Astuces de Dev (non sécurisé).
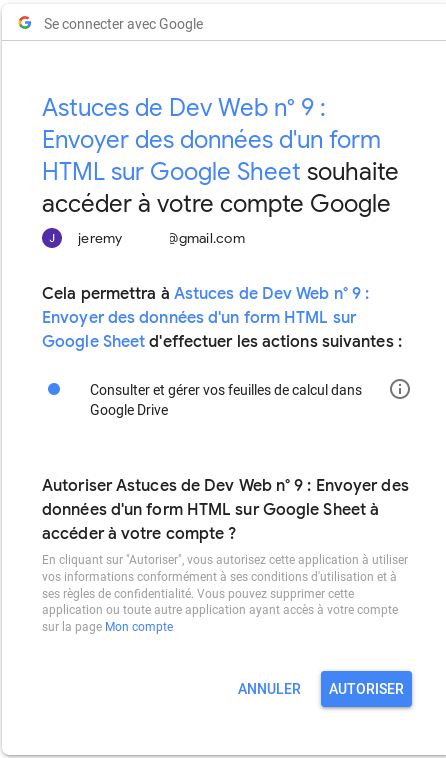
Google a tellement peur qu’on fasse une erreur qu’il nous affiche un dernier résumé de ce que l’on s’apprête à faire :
Vous devez bien entendu cliquer sur Autoriser. Google nous laisse enfin tranquille, on va pouvoir passer à la suite.
Déployer le script comme une application Web
Le script doit être accessible depuis votre formulaire web. Cest la raison pour laquelle il faut déployer le script en tant qu’application web.
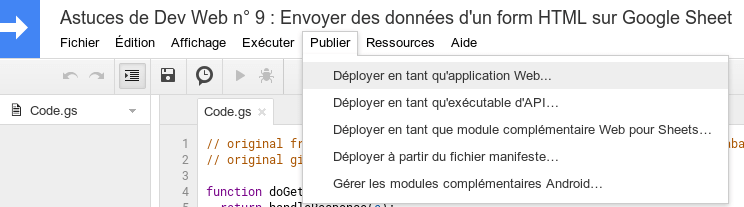
Pour cela, vous devez vous rendre sur le menu, à l’onglet Publier puis Déployer en tant qu’application Web…
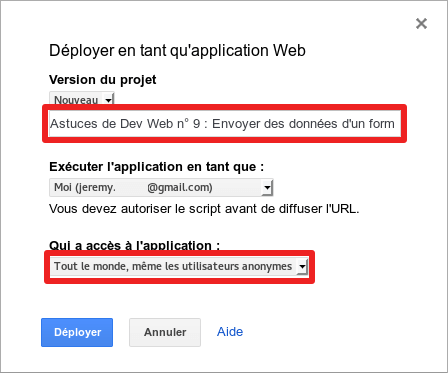
Une nouvelle pop-up s’ouvre. Il faut y apporter quelques petites retouches :
Il est nécessaire de saisir une version de projet. Je lui ai donné le même nom que mon projet (premier rectangle rouge). Ensuite, dans la liste Qui a accès à l’application, vous devez choisir la valeur Tout le monde, même les utilisateurs anonymes. Cela permettra aux visiteurs anonymes de compléter notre formulaire web et d’envoyer leurs données sur un Google Sheet. Pour terminer, vous devez cliquer sur Déployer.
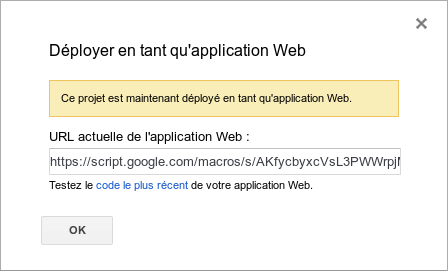
Google a maintenant généré une URL. Recopiez-la soigneusement dans un bloc-note car c’est grâce à elle qu’on pourra communiquer les données de notre formulaire.
La partie script de Google étant maintenant terminée, je vous propose de repasser sur notre cher formulaire HTML.
Modifier le formulaire HTML
Il faut rajouter un id sur le formulaire ainsi que sur le bouton d’envoi des données, pour pouvoir structurer les informations grâce à JQuery. Sur la balise form, on rajoute l’id test-form et sur la balise button submit, on rajoute l’id submit-form. Maintenant, votre formulaire devrait avoir ce look-là :

Code mis à jour le 26/08/2019 pour gérer les versions plus récentes de JQuery.
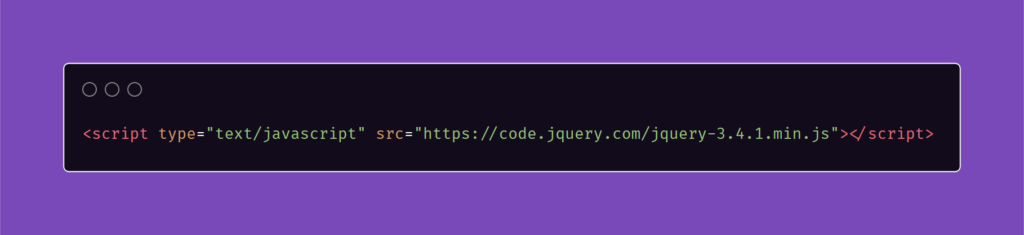
A présent, on va s’occuper de la partie JQuery. Juste après la balise fermante </form>, on va importer la célèbre librairie JQuery, comme ceci :

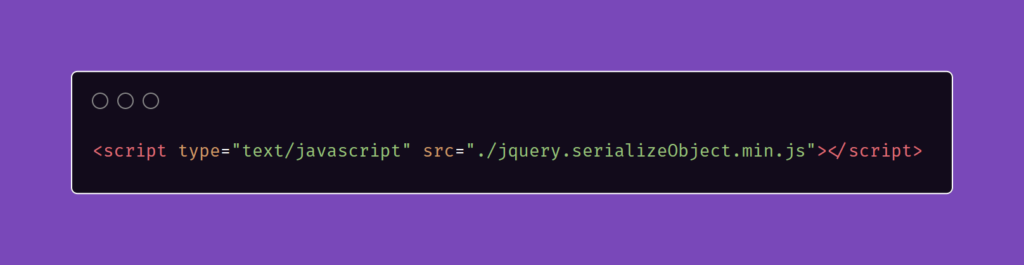
Nous allons devoir ajouter une autre librairie qui va structurer les données envoyées à Google Sheet. Vous pourrez trouver le détail de cette librairie en suivant cet URL. Il faut télécharger le fichier présent à cette adresse :
Et ajouter ce fichier au projet :

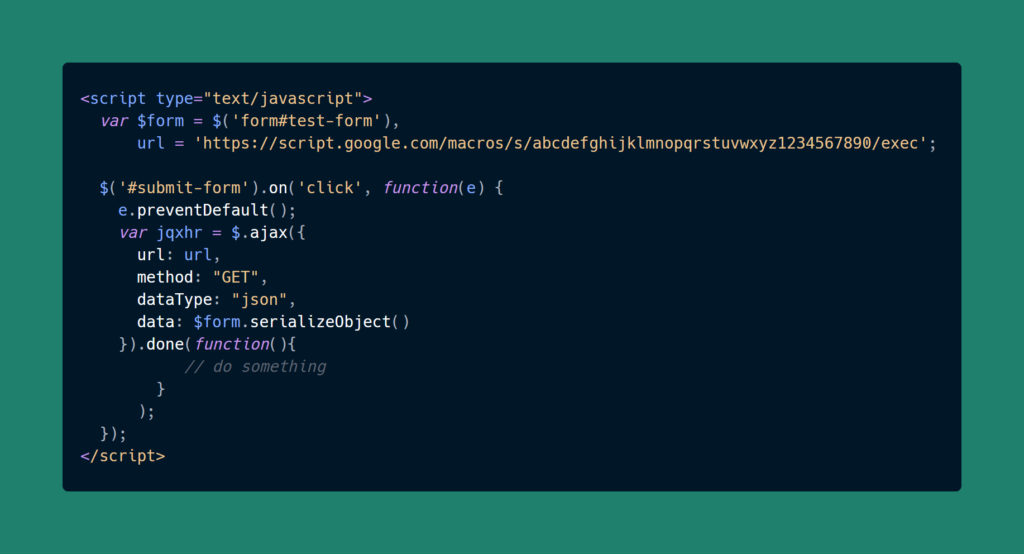
Puis nous allons rajouter un petit morceau de JQuery :

J’attire votre attention : vous devez changer la ligne en rouge ci-dessus par le lien généré par Google Sheet précédemment. Votre fichier complet doit avoir ce look-là :

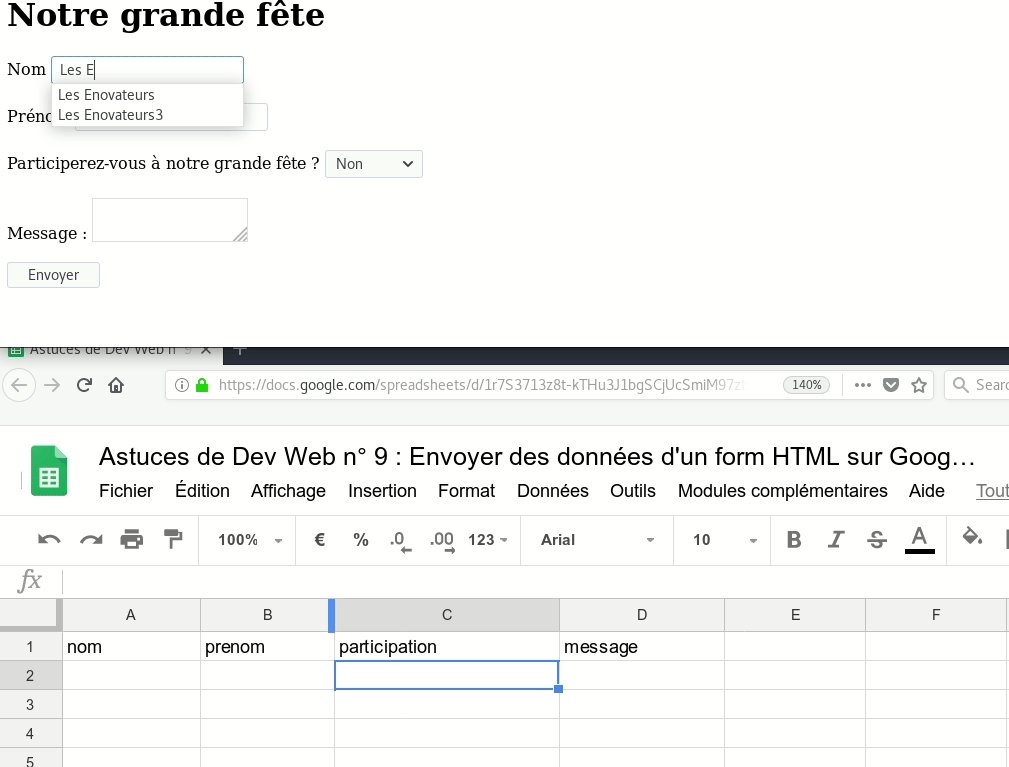
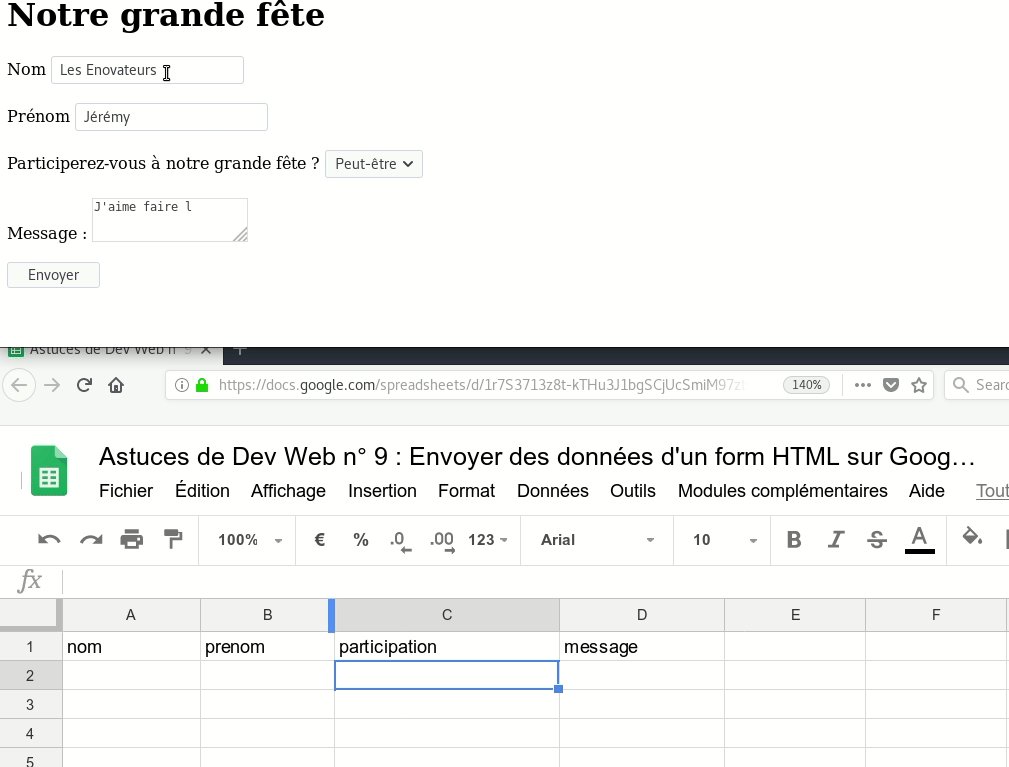
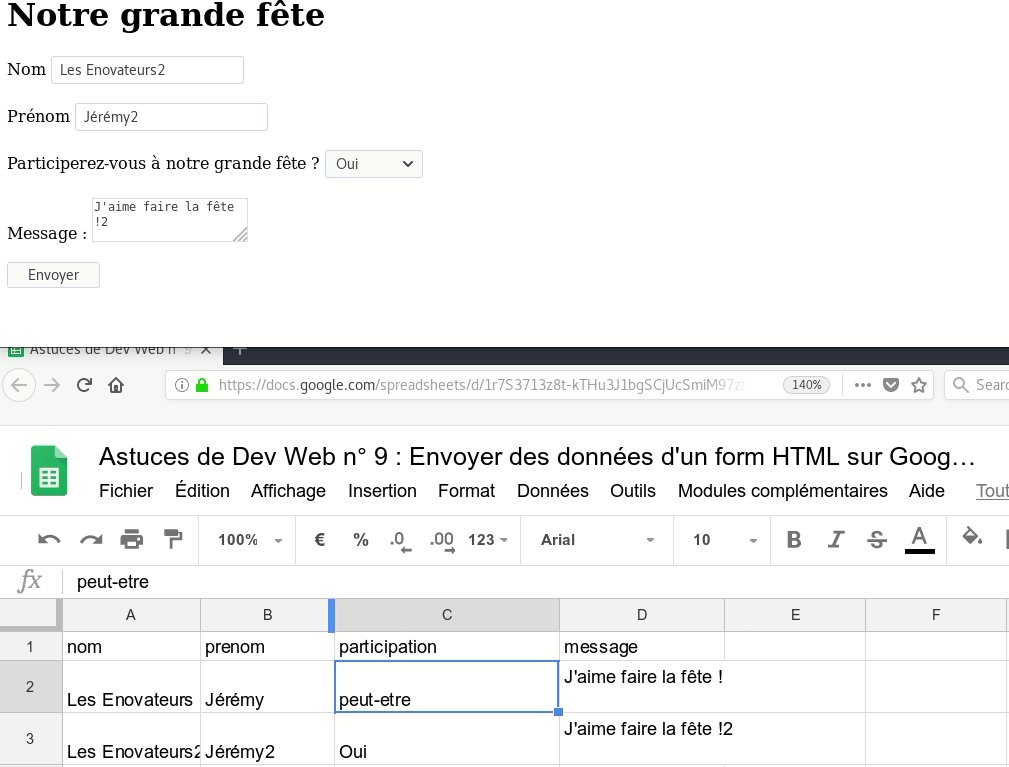
Il ne vous reste plus qu’à tester tout ça ! Remplissez le formulaire et cliquez sur Envoyer, puis retournez sur le fichier Google Sheet. Comme par magie, la donnée va s’afficher. Voici le résultat pour moi :
Si vous rencontrez des soucis pour tout faire fonctionner, servez-vous des commentaires. Si vous souhaitez voir le résultat de vos propres yeux, vous pouvez remplir le formulaire ici, et voir votre ligne sur ce document Drive. Pour information, je me suis basé sur cet article en anglais d’un certain David McCoy et du code Google Sheet de Will Patera.
Pour télécharger le code étape par étape ainsi que le code final, il faut remplir ce petit formulaire.
ATTENTION : Notre site évolue et ne propose plus d’envoi automatique pour le moment. Vous devez donc adresser vos réponses à l’adresse contact@les-enovateurs.com. Merci !