Grafana – guide complet : Paramètres avancés de Singlestat
Dans un précédent article, je vous ai montré comment fonctionnent les widgets de base, et comment vous pouvez afficher vos données. Dans ce nouvel article, je vous propose d’aller plus loin. Notre objectif : jouer sur certains paramètres pour que les informations importantes/critiques sautent aux yeux. Notre moyen : le widget Singlestat.
Paramètres avancés du widget Singlestat
Comme vous le savez, tout commence avec une bonne requête. Je vous propose donc de poursuivre avec l’exemple utilisé dans mon précédent article. Afin d’utiliser l’ensemble des fonctionnalités de Singlestat, je vous invite à vous servir de cette requête avec le mode TimeSerie.
SELECT
global.transfer_date as time,
(
(SELECT COUNT(*) FROM
land_registry_price_paid_uk
WHERE city = 'LONDON' AND transfer_date = global.transfer_date)
* 100 /
(SELECT count(*) FROM
land_registry_price_paid_uk
WHERE city <> 'LONDON' and transfer_date = global.transfer_date)
) as percent
FROM land_registry_price_paid_uk as global
WHERE $__timeFilter(global.transfer_date)
GROUP BY global.transfer_date
ORDER BY global.transfer_date ASCPour commencer, voici quelques explications sur mon contexte. Je désire connaître la part de marché représentée par la ville de Londres, par rapport à l’ensemble des autres villes. La requête ci-dessus est composé de 3 parties :
- En premier, Select global.transfert_date as time : permet de trouver la part de marché de Londres par jour en utilisant la colonne transfer date.
- Puis Select count(*) where city=’london’ : permet d’obtenir le nombre de lignes concernant Londres, avec la même date de transfert que la première requête.
- Et enfin Select count(*) where city=’london’ : même chose que précédemment, mais sans compter Londres.
En multipliant la deuxième requête par 100 et en la divisant par la dernière, on obtient donc un pourcentage de part pour Londres par journée de transfert, grâce à la première requête.
Onglet Options
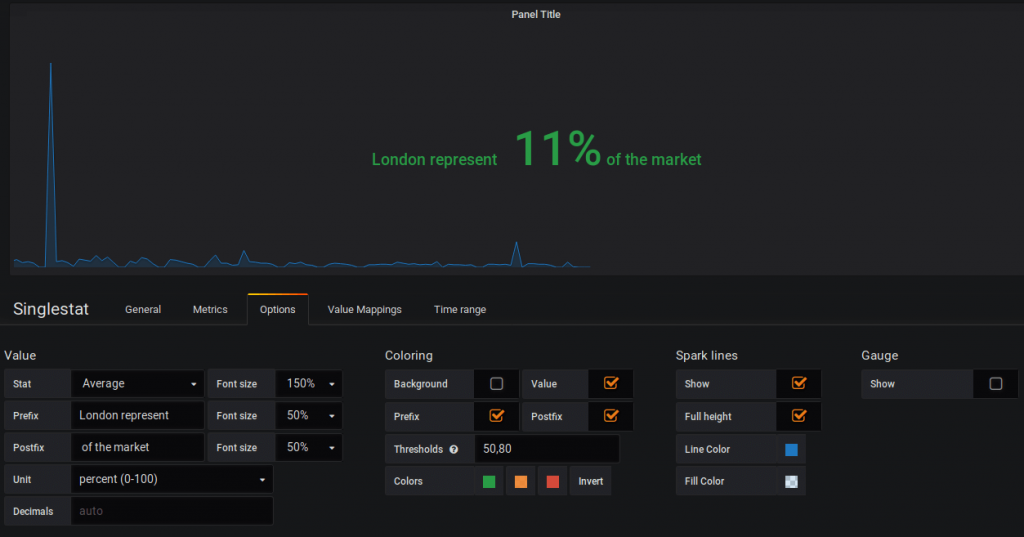
Je m’appuie sur un exemple concret afin que vous puissiez vous projeter sur ce que vous pourrez faire avec vos données. Après avoir saisi une requête, cliquez sur l’onglet Options.

Sur la capture d’écran ci-dessus, il y a de bons paramètres pour obtenir un beau résultat. Vous trouverez ci-dessous une explication sur les différents blocs proposés par Singlestat.
Value
Permet de paramétrer la donnée et d’y ajouter des informations à afficher.
- Stat : c’est l’opérateur de calcul appliqué à notre requête, qui donne le résultat de 11%. Vous pouvez afficher la moyenne comme moi. Ou le minimum, le maximum…
- Font size : sert à appliquer une taille en pourcentage sur une valeur ou un titre. Pour la première ligne stat, on fixe la valeur à 150%. C’est pour cela que la valeur « 11% » est plus grande que le texte.
- Prefix : permet d’ajouter un texte avant la valeur statistique.
- Postfix : idem, mais après la valeur statistique.
- Unit : sert à définir l’unité de mesure (pourcentage, énergie, température, pression, accélération…). D’ailleurs la liste est assez impressionnante.
- Decimal : permet de spécifier le nombre de chiffres après la virgule. Par exemple : en tapant 2, on obtient 11.05%.
Coloring
Permet de modifier les différentes couleurs dans le widget.
- Background : pour appliquer la couleur de fond en fonction du seuil (Thresholds) paramétrable plus bas.
- Value : permet d’appliquer la couleur sur le texte statistique en fonction du même seuil.
- Prefix : sert à appliquer la couleur sur le préfix en fonction du même seuil.
- Postfix : idem, sur le postfix.
- Thresholds : les seuils correspondent à deux valeurs. Que se passe-t-il si on tape « 50, 80 » ? Le système appliquera la première couleur (vert) si le chiffre est inférieur à 50. Si le chiffre est compris entre 50 et 80, ce sera la seconde couleur (orange). Enfin, s’il est supérieur à 80, ce sera la dernière couleur (rouge).
- Colors : comme vous l’aurez compris, la couleur est associée aux seuils définis ci-dessus. Vous pouvez les modifier à votre guise.
Spark lines
C’est ici que vous pouvez afficher une courbe en fond de la vignette.
- Show : permet d’afficher / cacher la courbe. Fonctionne uniquement si votre requête de base est sous un format Time series.
- Full height : permet de remplir l’espace au maximum, à utiliser si votre graphique n’est pas trop gros.
- Line color : sert à changer la couleur de votre courbe.
- Fill color : permet de changer la couleur de remplissage sous la courbe.
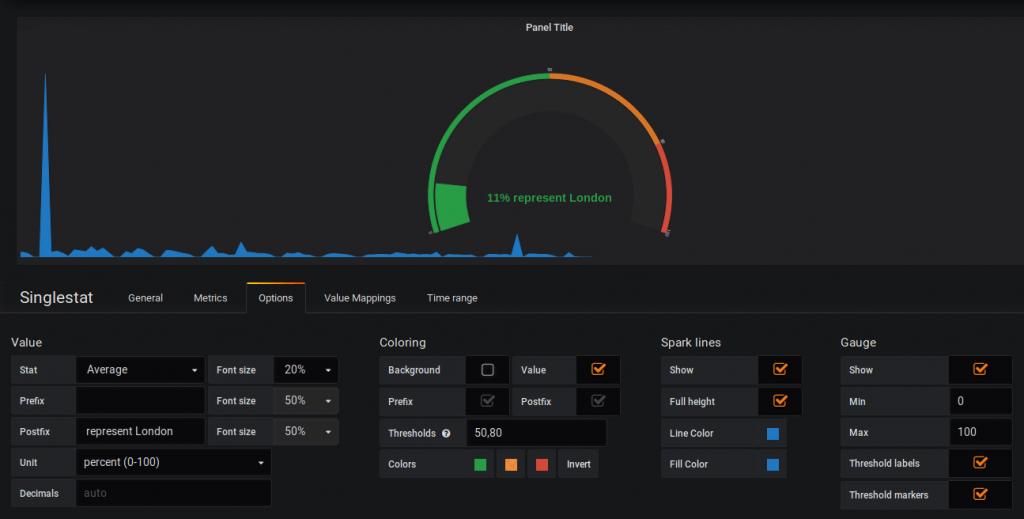
Gauge

Si vous adorez les tableaux de bord de votre voiture, c’est la fonction a activer.
- Show : pour afficher / cacher la jauge.
- Min : permet d’ajuster la valeur minimale.
- Max : idem pour la valeur maximale.
- Threshold labels : sert à afficher les chiffres correspondant aux seuils. Dans notre exemple : 0, 50, 80, 100.
- Threshold markers : permet d’afficher les seuils de manière colorée. Ici : les fines lignes en vert, orange et rouge.
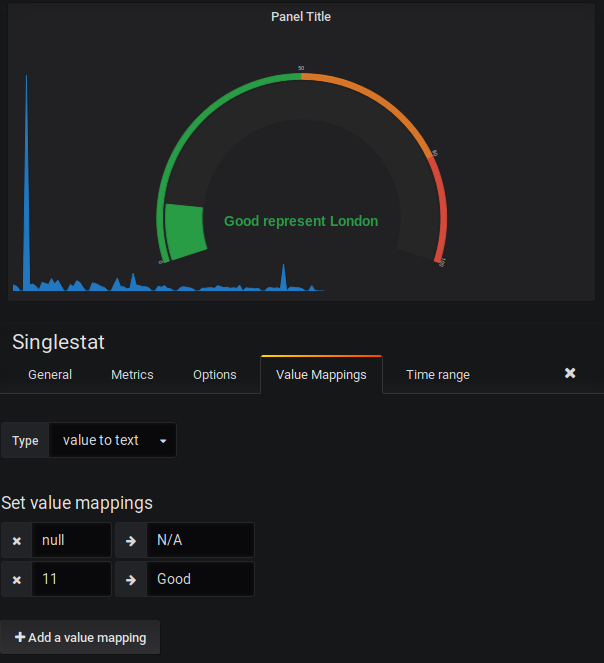
Onglet : Value Mapping
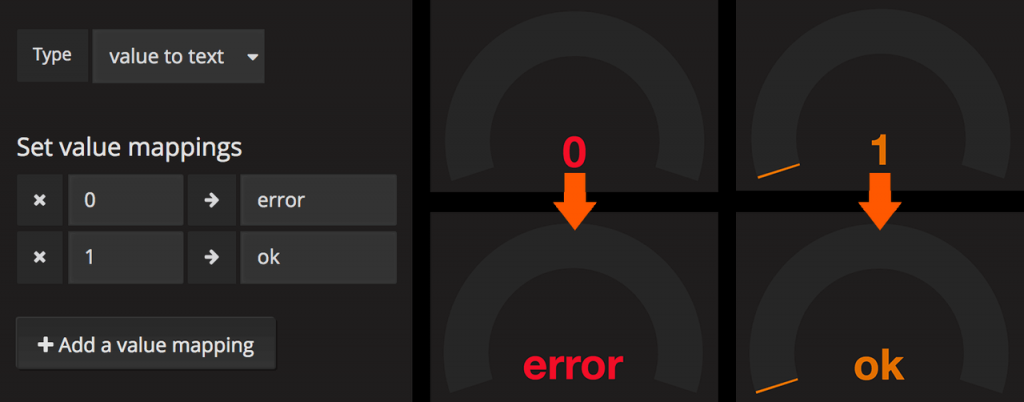
Ce dernier onglet peut être pertinent en fonction des cas. Par exemple : si le résultat est égal à 11, on veut que Grafana affiche la valeur Good. Pour cela, sélectionnez l’élément value to text dans la liste déroulante Type. Dans la partie Set Value mappings, insérez la valeur à surcharger à gauche, puis la nouvelle valeur à droite. Si vous vous demandez à quoi cela peux vraiment servir, voici un autre exemple :

Le principe consiste à jouer avec des valeurs binaires : soit 0, soit 1. Typiquement, on peut l’utiliser si on surveille des machines. Ainsi, si la machine est active, elle nous répond 1. En revanche, si elle est éteinte, on obtient 0.
Conclusion
Désormais vous n’avez plus d’excuses pour ne pas utiliser Singlestat, ce formidable widget riche en possibilités. Si vous avez la moindre question ou problématique, les commentaires sont là pour cela.