Créer un Kiosk / ScreenShow avec un Raspberry Pi : plugins Smashing
Chose promise, chose due. Voici la suite de mon premier article concernant la mise en place d’un écran affichant des informations tout au long de la journée. Si vous ne l’avez pas encore lu, je vous invite à le consulter avant de découvrir ce nouvel article.
Dans ce nouvel article, je vais vous montrer où se trouve la liste des widgets. Mais aussi comment faire pour les installer, et bien comprendre leur fonctionnement.
Où se trouve la liste des widgets disponibles avec Smashing ?
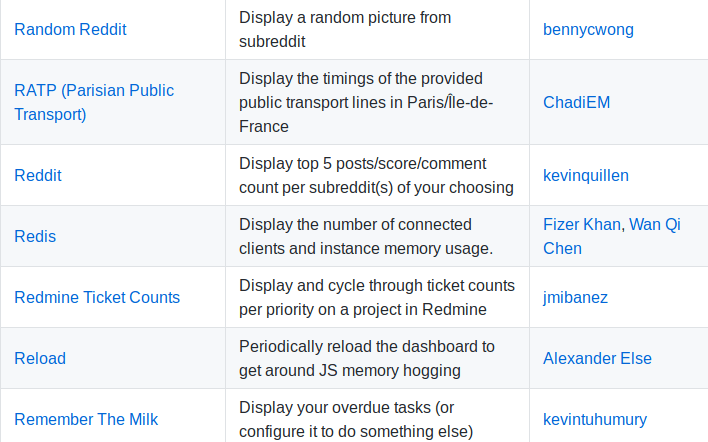
La liste des widgets est accessible depuis ce lien. Vous pouvez y faire votre liste au père Noël et imaginer le tableau de bord de vos rêves. L’outil n’étant pas très récent, ils se peut que certains widgets ne fonctionnent plus car les accès sur certaines plateformes ont changé.

Comment installer un Widget ?
Je vous propose de prendre comme exemple celui de la RATP. Il peut s’avérer pratique si vous résidez sur Paris. De plus, ce widget est bien documenté : autant en profiter. Pour commencer, cliquez sur le nom RATP dans la liste.

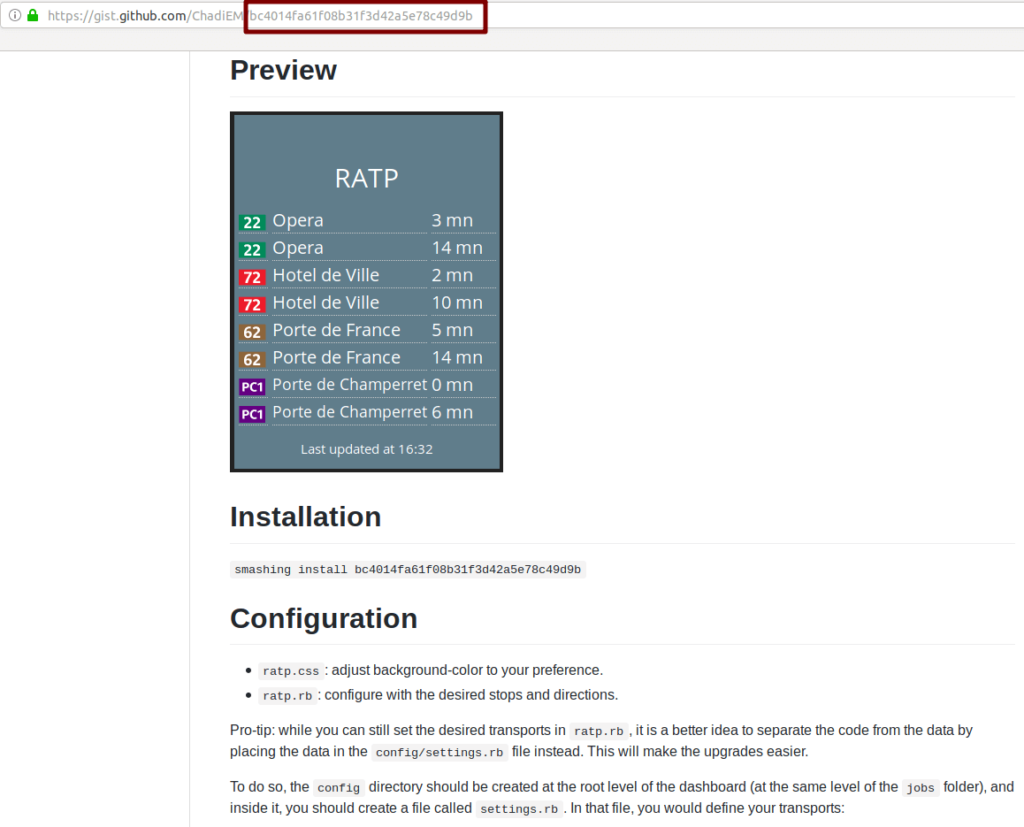
La plupart du temps, une petite image de prévisualisation vous permettra de savoir à quoi vous attendre avant de d’installer le plugin. La rubrique Configuration est également très utile. Sur ce widget, les créateurs ont été gentils : ils ont indiqué la commande à exécuter pour l’installer. De manière générale, vous devez lancer cette commande dans le répertoire où est installé Smashing.
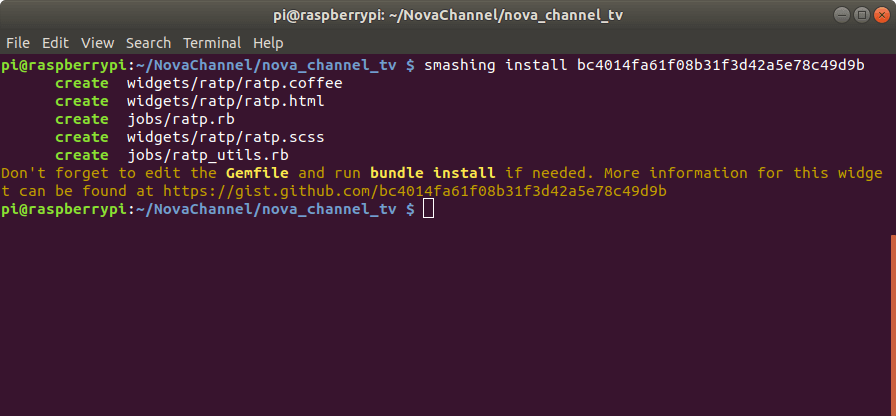
smashing install <GIST_ID>Vous vous demandez certainement ce qu’est le GIST_ID. Il s’agit simplement de l’identifiant du widget figurant sur Github. Vous le trouverez sur l’encadré rouge au niveau de la barre d’adresse dans la capture d’écran précédente. C’est important de le savoir, sinon vous serez embêtés pour installer d’autres plugins. Après le lancement de la commande, vous obtiendrez ceci :

Smashing télécharge alors les éléments dont il a besoin, puis vous conseille de lancer bundle install. En fonction des widgets, il a en effet besoin de librairies supplémentaires. Petit spoil, on n’en a pas besoin pour le widget RATP.
Configuration d’un Widget
C’est la partie sympa lorsqu’on veut utiliser un widget. Il faut retourner sur la page Web qui présente le plugin.

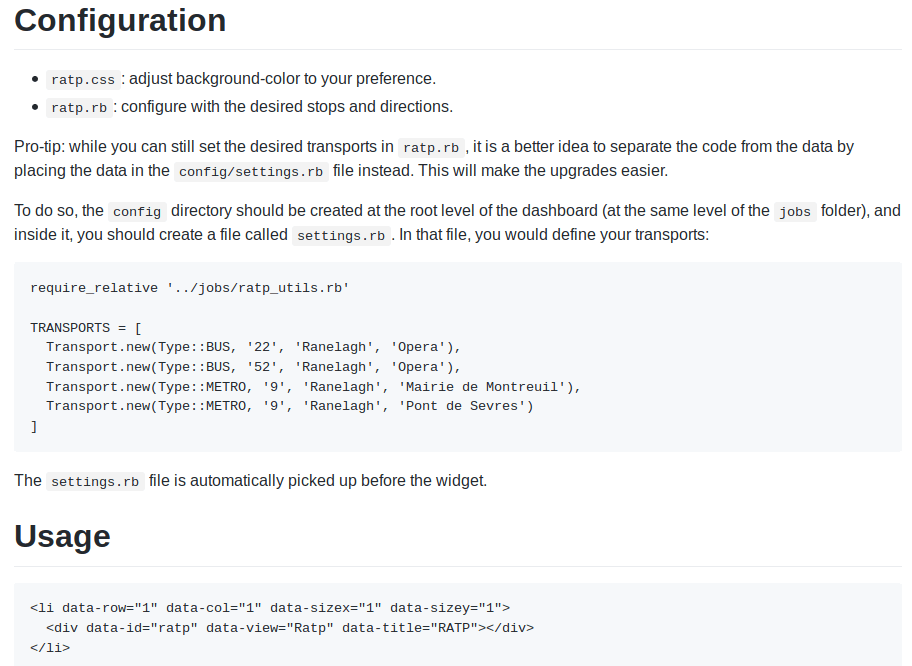
Traditionnellement, on retrouve deux parties. Une première pour la configuration du widget (clé API, nom d’utilisateur…) et une seconde détaillant la manière d’intégrer le résultat visuel sur votre dashboard. Si vous n’êtes pas très fort en anglais, il va falloir faire des efforts. Si vous lisez correctement la partie configuration, les développeurs conseillent un répertoire de configuration. Mais dans le cadre de ce tuto, on va modifier les paramètres directement.
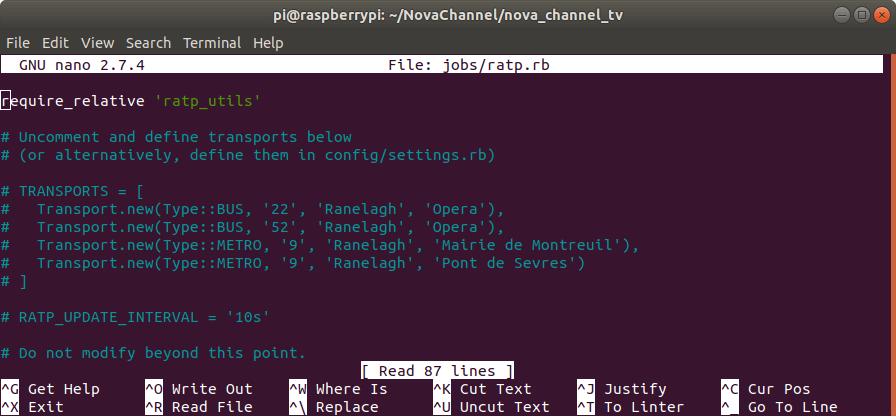
nano jobs/ratp.rb
Vous devez décommenter la partie Transport = [ … ] pour faire apparaître les lignes. Si vous en voulez d’autres, faites-vous plaisir : changez les numéros de ligne 😉. N’oubliez pas de sauvegarder après l’édition. Maintenant, la partie configuration pure est terminée. Il ne reste plus que l’intégration sur le dashboard. Pour cela, nous allons exécuter la commande suivante.
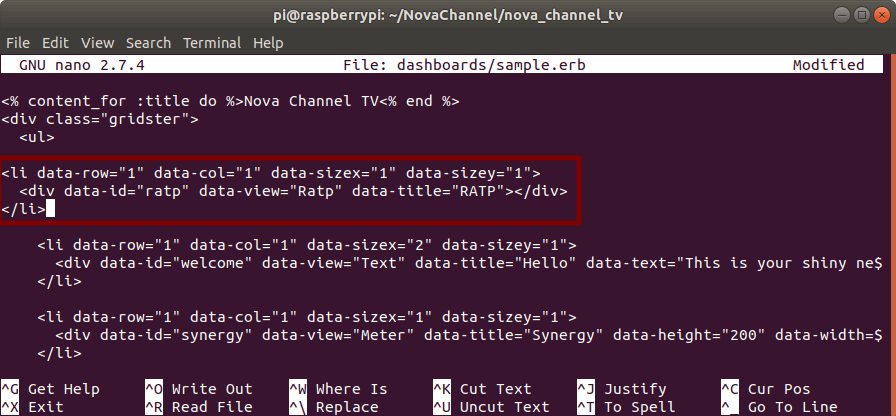
nano dashboards/sample.erb
J’ai simplement copié la partie que l’on retrouve dans la section Usage de la documentation des développeur. Je l’ai ensuite collée après la balise ul. Voici le code à copier-coller :
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="ratp" data-view="Ratp" data-title="RATP"></div>
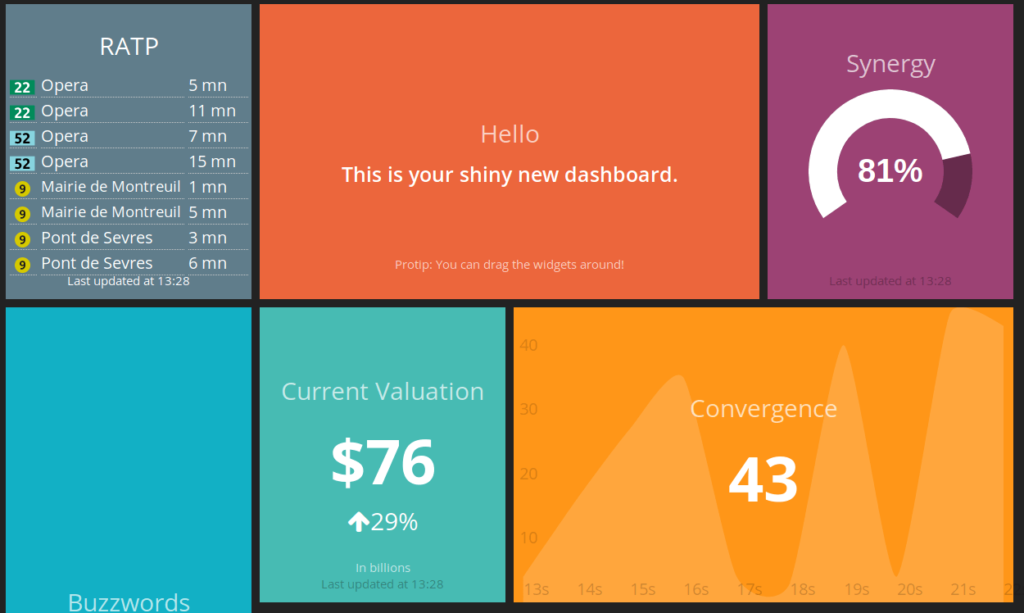
</li>N’oubliez pas de sauvegarder puis d’arrêter Smashing avant de le relancer. Il vous reste plus qu’à retourner sur votre page de tableau de bord pour admirer le résultat.

J’espère que cet article vous guidera pour l’installation d’autres extensions. Je vous encourage également à indiquer en commentaire vos widgets favoris, afin de partager les meilleurs programmes à la communauté.









