VueJS n°1 : Créer un projet facilement avec les fichiers de base
Comme tout les développeurs Web, je n’ai pas pu échapper à la vague des frameworks JavaScript. Après pas mal de recherches sur le net et de débat avec moi-même, j’ai fait le choix de me lancer sur VueJS. Sans trop rentrer dans les détails car pour savoir ce qui est le mieux entre ReactJS, AngularJS et VueJS, personne n’a vraiment la réponse (pour l’instant).
J’ai décidé de me lancer sur ce framework car j’aime beaucoup Laravel. Or celui-ci soutient VueJS. L’autre point important, c’est que VueJS possède une documentation très claire. C’est très utile quand on est débutant : la courbe d’apprentissage me paraît moins rude.
Concernant ReactJS, c’est Facebook qui est derrière ce framework. Sur la partie éthique, je ne suis pas dans leur camp. Idem pour AngularJS qui est géré par Google, et dont les mises à jour ont été compliquées d’une version à une autre.
Installation de Vue cli pour créer un projet facilement
Pour suivre ce tutoriel, vous devez au préalable installer NodeJS. Vous trouverez toutes les informations nécessaires sur le site de NodeJs.
Pour commencer, on va installer Vue ainsi que son cli de manière globale. Pour ceux qui ne sont pas habitués au terme, voici une petite explication. Le cli est un petit programme, qui peut être fourni avec un framework pour exécuter des commandes en console afin de créer un projet (par exemple). De manière globale, c’est-à-dire peu importe où vous vous situerez dans votre système de fichiers, la commande sera accessible. Celle-ci n’est pas uniquement disponible dans un projet qui l’utilise.
Pour réaliser cette installation, vous devez exécuter la commande suivante :
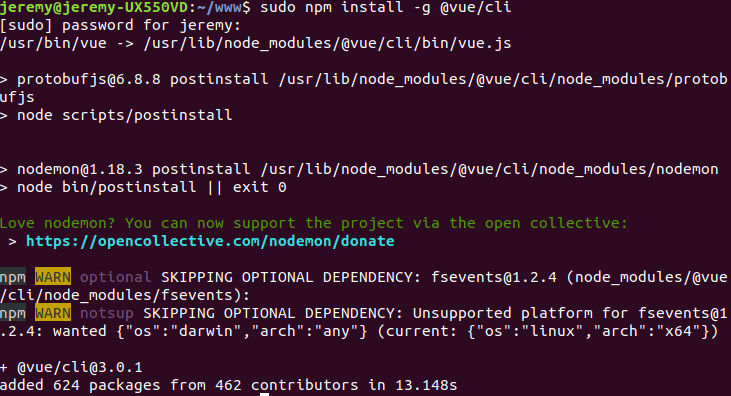
sudo npm install -g @vue/cli
Normalement, vous aurez le même résultat que moi :
Maintenant que Vue est installé, nous allons pouvoir vérifier si notre système le reconnaît bien en lançant une commande simple :
vue --version
Vous devriez obtenir un résultat similaire – à l’exception du numéro de version :
La partie installation est assez rapide. A présent, nous allons pouvoir créer un projet.
Création d’un projet avec les fichiers de base
Je ne vais pas me la jouer en mode nerd avec des tonnes de lignes d’instructions dans la console. C’est la raison pour laquelle nous allons utiliser cette commande uniquement :
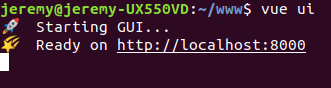
vue ui
Celle-ci permet de lancer le cli en version graphique grâce à votre navigateur Web. Je trouve l’interface sympathique et pratique, alors pourquoi ne pas en profiter ? Si votre navigateur ne se lance pas par défaut, vous pouvez recopier l’adresse web que vous renvoie la console.
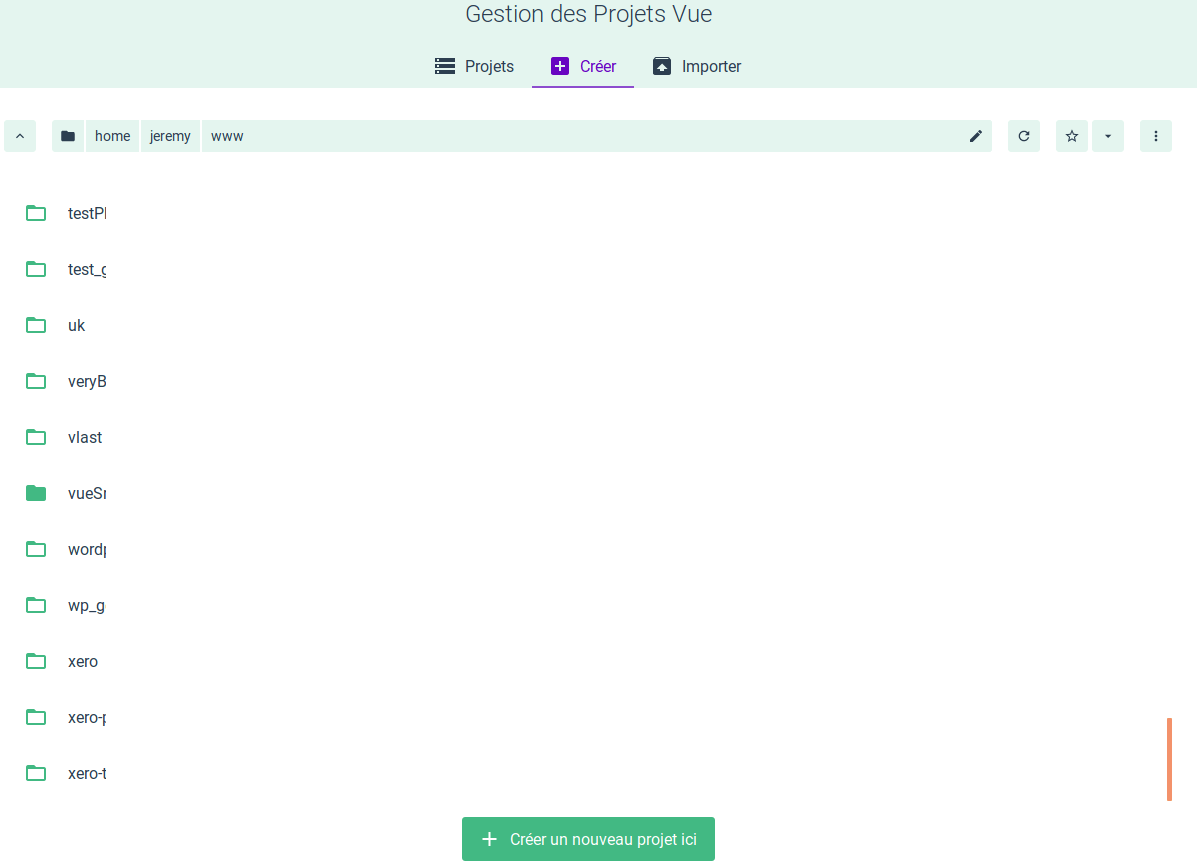
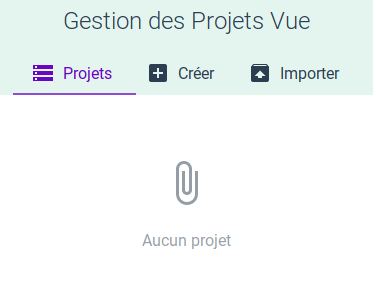
 Le système affiche la liste de vos projets. Vous pouvez créer ou importer un projet Vue ; pour ma part, je n’en ai pas encore. Nous allons donc cliquer sur Créer.
Le système affiche la liste de vos projets. Vous pouvez créer ou importer un projet Vue ; pour ma part, je n’en ai pas encore. Nous allons donc cliquer sur Créer.
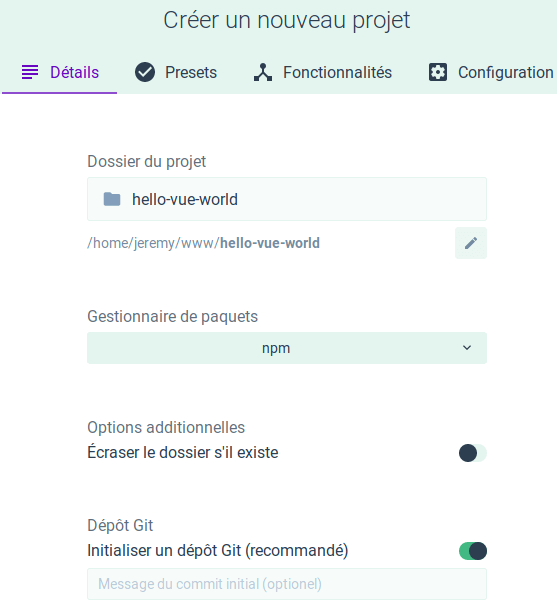
VueJS est sympa et vous demande dans quel emplacement vous souhaitez créer votre dossier. Pour ma part, je vais rester sur mon www. Il vous suffit ensuite de cliquer sur le bouton Créer un nouveau projet ici. Une nouvelle fenêtre se charge :
Parcourons les éléments un par un :
- Dossier du projet : il faut lui donner un nom.
- Gestionnaire de paquets : je vous conseille npm car il fonctionne de base avec NodeJs.
- Écraser le dossier s’il existe : je l’ai activé dans le cadre de mon exemple, mais il faut faire attention de ne pas supprimer un vrai projet existant.
- Dépôt Git : je vous recommande de cocher cette case. De toute façon, vous serez obligé d’initialiser Git pour pouvoir versionner votre projet.
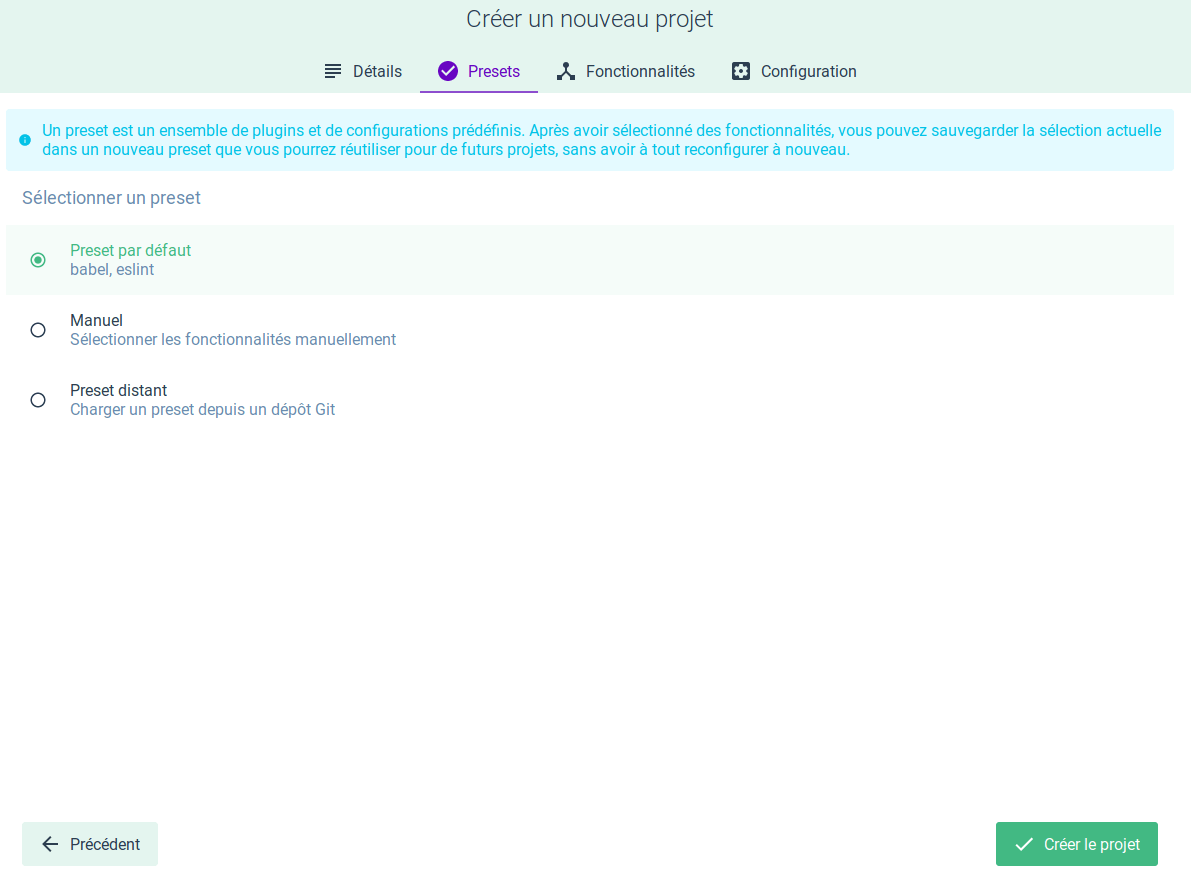
Après avoir cliqué sur le bouton Suivant, voilà que l’assistant vous propose de choisir un preset.
Trois possibilités s’offrent à vous :
- Le Preset par défaut qui fonctionne très bien pour les débutants (je vous le recommande).
- Le mode Manuel pour les curieux ou les personnes avancées, vous aurez accès à Fonctionnalités et à Configuration.
- Le mode Preset distant pour charger un preset depuis un projet Git.
Pour finir, vous devez cliquer sur le bouton Créer le projet.
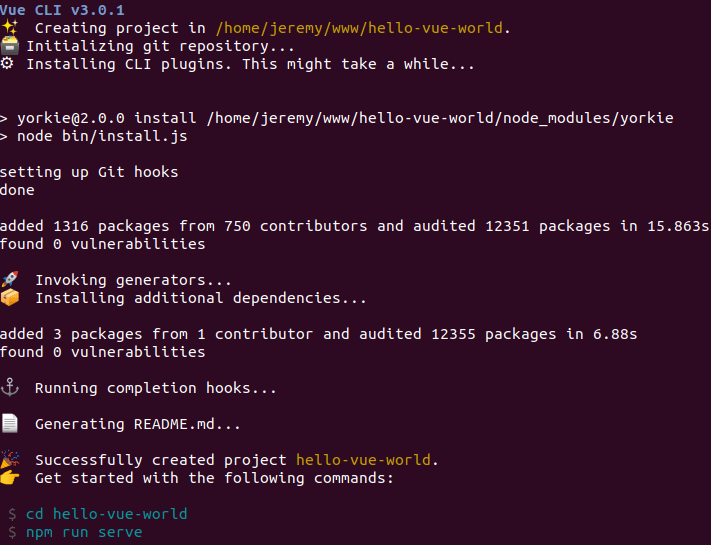
Au même moment, la partie console s’active et lance de belles commandes en arrière-plan :
Les commandes pour lancer votre serveur sont même indiquées ! Vous n’avez donc plus qu’à lancer les commandes suivantes :
cd hello-vue-world npm run serve
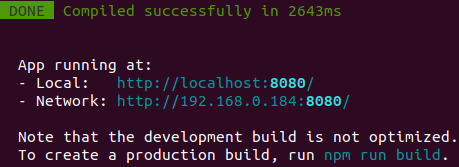
Ainsi, NodeJs va démarrer votre serveur et vous indiquer les adresses web pour atteindre votre serveur par l’intermédiaire de votre navigateur favori.
Quand vous taperez l’adresse, vous verrez cette magnifique page :
Ce qui conclut notre premier article, mais ne vous inquiétez pas… il y en aura plein d’autres.
A bientôt pour de nouvelles aventures sur VueJS !