Boostez vos opportunités professionnelles avec un portfolio GitHub gratuit
Cet article va vous permettre de créer un portfolio en un rien de temps grâce à votre compte GitHub. Les entreprises sont friandes des développeurs qui contribuent et se montrent actifs dans la communauté. GitHub est donc un bon moyen de faire sa propre publicité, et de trouver un job plus rapidement. Dans cet article, vous allez apprendre à créer un portfolio rapidement… et avec classe.
Pour réaliser votre portfolio, je vous invite d’abord à lire entièrement l’article, puis à récupérer les liens et les commandes à la fin de l’article.
L’astuce pour créer un portfolio élégant avec GitHub

GitHub a lancé un projet Jekyll / Ruby permettant de créer une page Web de type CV. Ce type de page est interprétable par GitHub Pages (hébergeur de site gratuit). Avec GitHub API, vous pouvez mettre à jour automatiquement votre page Web sans rien toucher.
Pour ceux qui ne connaissent pas Jekyll : ce service basé sur Ruby permet de convertir du contenu Markdown en site de type blog. Jekyll est une solution très pratique et écologique, générant des pages très légères. De plus, la modification de pages ne nécessite pas d’outil spécifique. Un éditeur de texte simple suffit.
Pré-requis pour se créer un portfolio GitHub

Pour ce tutoriel, vous avez besoin d’un compte GitHub (avec si possible des projets déjà créés ou des contributions à votre actif). Si ce n’est pas le cas, vous pouvez déjà mettre en place le système. Par la suite, il sera alimenté au fur et à mesure de vos contributions.
Afin de personnaliser votre portfolio, je vous invite à réaliser vos modifications en local sur votre ordinateur. Pour cela, Jekyll a besoin de Ruby, RubyGems, GCC et Make. Vous trouverez tous les modules d’installation sur cette page de Jekyll.
Vous devez aussi avoir installé Git, un outil qui permet de versionner le code. En effet, vous en aurez besoin pour récupérer le code GitHub et envoyer les mises à jour.
Créer votre portfolio GitHub

Temps nécessaire : 15 minutes.
Création d’un portfolio avec GitHub
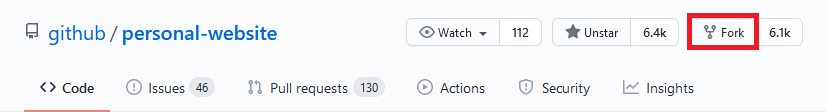
- Rendez-vous sur le projet GitHub – Site personnel et cliquez sur le bouton Fork
Fork permet de « cloner » le projet GitHub dans votre espace de développeur. De cette manière vous pouvez le modifier pour l’adapter à vos propres besoins. Si vous appartenez à plusieurs entreprises sur GitHub, je vous invite à sélectionner votre profil développeur.

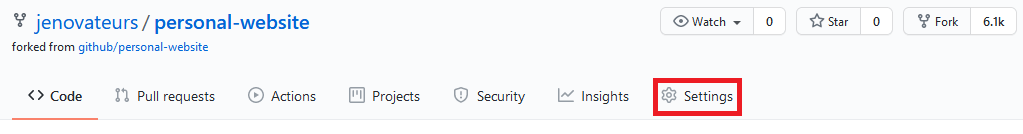
- Accédez aux paramètres du projet
GitHub a cloné le projet sur votre compte personnel. Pour accéder au résultat par défaut généré par GitHub, vous devez cliquer sur le bouton Settings.

- Activez GitHub Pages sur ce projet personnel
Rendez-vous dans la section GitHub Pages et sélectionnez la branche master dans la première liste déroulante None. Une seconde liste déroulante apparaît : choisissez la valeur / (root), puis cliquez sur Save.

- Consultez votre page de portfolio générée
Dès que vous cliquez sur le bouton Save, GitHub affiche un lien d’accès à votre contenu publié. Cliquez sur ce lien : il est composé de <votre pseudo>.github.io/<nom du projet>. PS : GitHub Page n’est pas super réactif, il faut donc patienter et certaines fois rafraîchir.

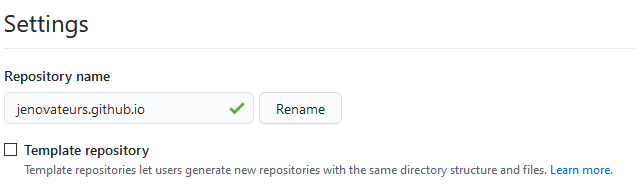
- Placez cette page à l’accueil de votre compte développeur
Revenez au tout début de la section Settings / Paramétrage et renommez le projet personal-website en <votre pseudo>.github.io . Par exemple pour moi, cela donne : jenovateurs.github.io. Pour terminer, cliquez sur le bouton Rename.

- Vérifiez que le projet est bien accessible à la racine de votre site personnel
Consultez la page <votre pseudo>.github.io. Il est possible que vous obteniez une erreur 404. GitHub met un peu de temps, il faut patienter et rafraîchir.

- Récupérez le code sur votre ordinateur pour le personnaliser
Ouvrez une console et lancez la commande de récupération du projet cloné.

- Ouvrez le nouveau dossier & lancez les commandes d’installation et de compilation
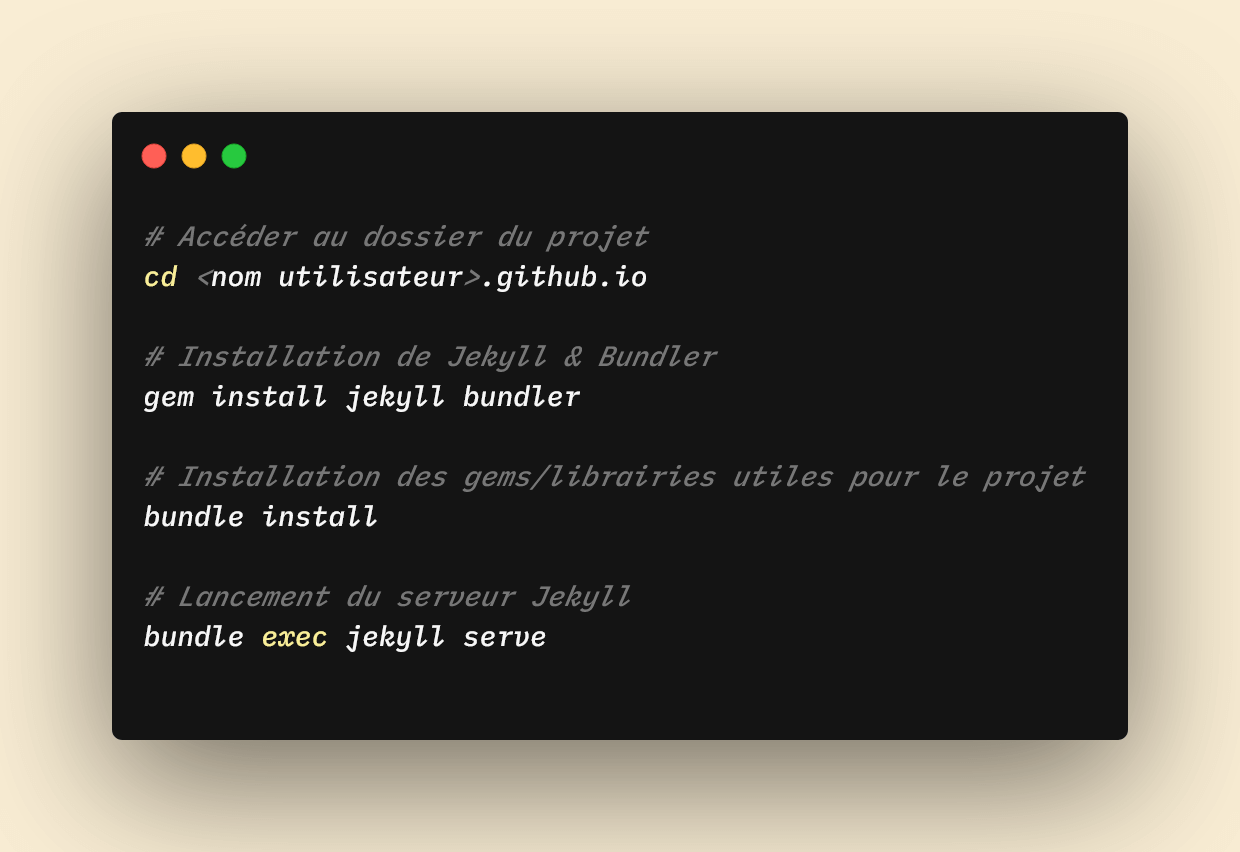
Exécutez les commandes ci-dessous, afin de : rentrer dans le dossier, installer Jekyll et Bundler, récupérer les composants externes et pour terminer lancer le serveur Jekyll.

- Consultez la page en local sur votre PC
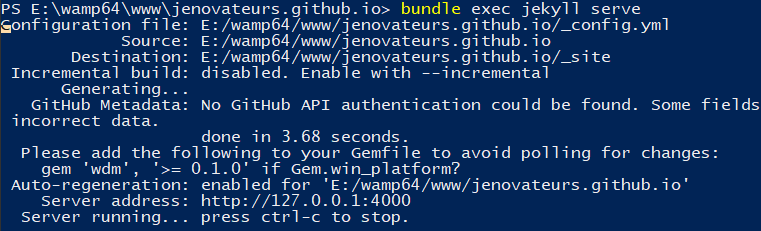
En exécutant la dernière commande, la console crée un serveur et vous affiche l’URL à utiliser pour consulter votre portfolio. Ne prêtez pas attention à l’erreur No GitHub API, cela est utile pour récupérer plus de méta-données. Je vous invite donc à consulter l’URL générée : http://127.0.0.1:4000

- Personnalisez les pages
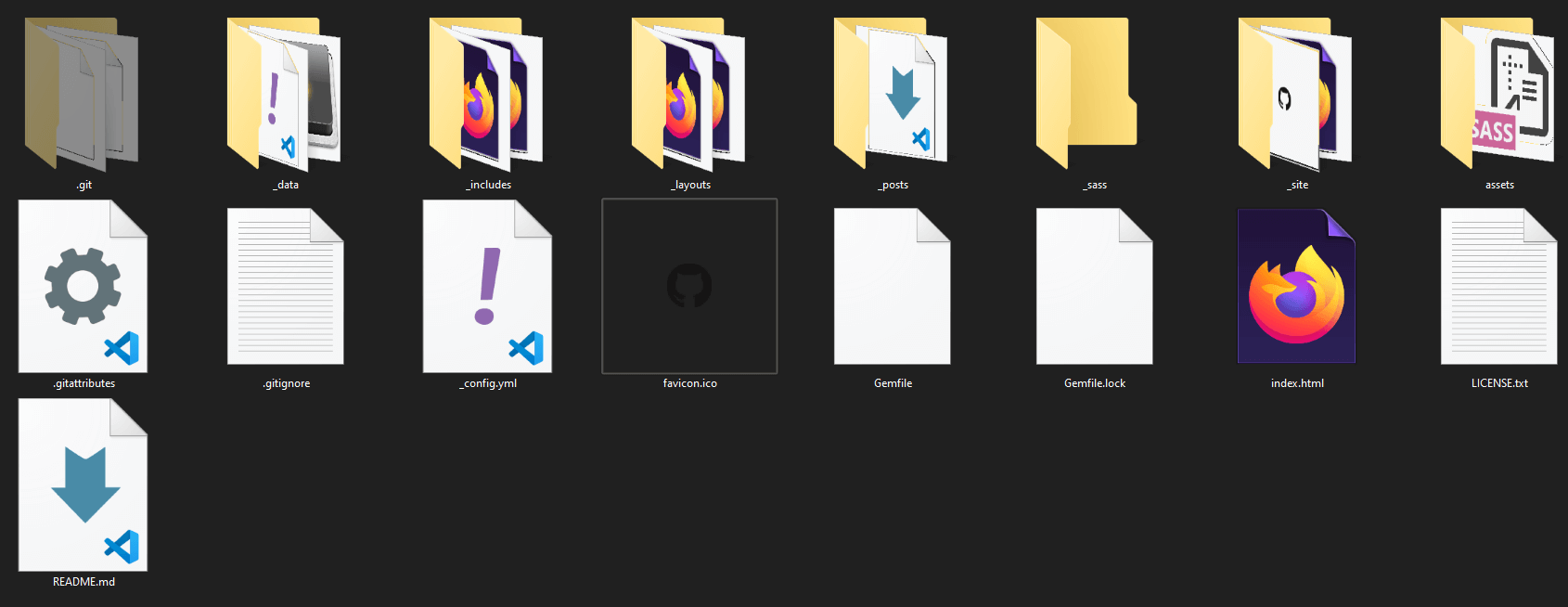
Tout est modifiable et automatiquement mis à jour sur la page locale. Pour Windows, vous devez lancer cette commande en plus : gem install wdm. Si vous le souhaitez, vous pouvez aussi créer un blog. Vous trouverez le détail des dossiers / pages ci-dessous.

- Mettez en production les modifications
Pour transmettre vos modifications sur GitHub, ouvrez une console et lancez les deux commandes suivantes :
PS : remplacez <message> par une courte description de vos modifications.
Présentation des dossiers et des fichiers

Vous pouvez ouvrir les fichiers YAML avec Sublime Text, PHPStorm, Visual Studio Code et même avec un bloc-notes (même si c’est plus compliqué).
Fichier _config.yml
Par défaut, le portfolio se présente en deux colonnes. Il y a une barre latérale avec vos informations de base. Vous pouvez changer de layout (mode de présentation) en choisissant parmi ces deux valeurs possibles :
- sidebar
- stacked
L’attribut style peut prendre une de ces valeurs :
- light
- dark
L’attribut projects est particulièrement intéressant. Celui-ci fonctionne de deux manières possibles : automatique ou manuel. Par défaut, votre portfolio contiendra au maximum vos 9 derniers projets publics.
Vous pouvez trier les projets par date d’envoi de code, ou bien par nombre d’étoiles reçues grâce à l’attribut sort_by :
- pushed
- stars
La propriété limit indique le nombre maximum de projets à afficher.
L’attribut exclude est important. En effet, si vous avez plus le profil d’un contributeur que d’un créateur, il est intéressant de mettre la valeur false à la sous-propriété forks. Car, par défaut, les forks sont exclus du portfolio.
Si vous avez des profils (intéressants professionnellement) sur les réseaux sociaux, je vous encourage à dé-commenter et modifier les lignes correspondantes. Pour que cela fonctionne, vous devez aussi supprimer le # sur l’attribut social_media.
Concernant les centres d’intérêts, le projet GitHub propose par défaut CSS / Web design / Sass. Pour le moment, ce n’est pas automatique. Vous devez manuellement modifier la partie topics. Vous retrouverez les liens facilement sur GitHub.
Création de pages supplémentaires
Vous pouvez créer d’autres pages à la racine du dossier. Les pages peuvent être de type Markdown ou Html. Ces pages sont interrogeables de cette manière : <nom utilisateur>.github.io/<nouvelle page>.
Cependant, il faut ajouter ces lignes dans l’en-tête du fichier :

Création d’une zone de blog
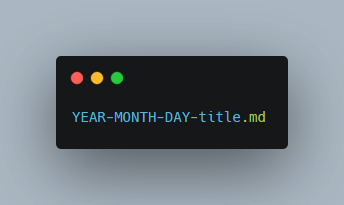
Le modèle de base contient une zone de blog, mais celle-ci est désactivée. En effet, il faut avoir publié au moins un article pour voir cette rubrique. Pour cela, rendez-vous dans le dossier _posts. Vous y trouverez un premier article hello-world. Pour créer des articles, vous devez respecter cette norme :
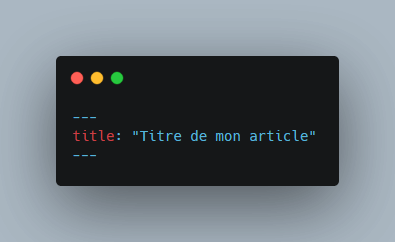
Le fichier doit obligatoirement contenir l’en-tête suivante :
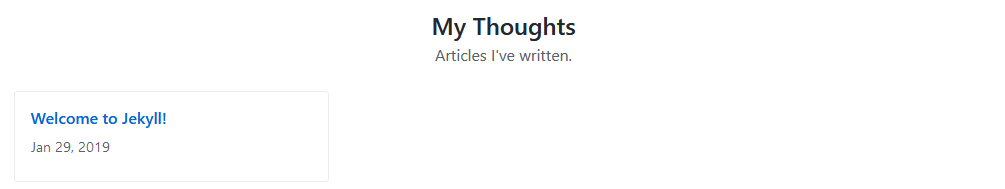
Vous pouvez aussi dupliquer l’article existant et vous en servir comme modèle. Pour que celui-ci apparaisse, vous devez passer la valeur de l’attribut published à true. Actualisez votre page d’accueil et tout en bas, vous verrez apparaître une nouvelle rubrique.
Modification du style et des modèles du portfolio
Toute la partie intelligence, code, style ainsi que le mécanisme se trouve dans le répertoire _includes. Tout est bien organisé en sous-catégories : l’en-tête, le bas de page, les projets…
Pour les layouts (templates) globaux, vous devez vous rendre dans le répertoire _layouts.
Et si vous désirez rajouter du style CSS, il suffit d’éditer le fichier assets/styles.css.
Bien entendu, si vous avez des questions, les commentaires sont à vous.
Conclusion

Maintenant que vous avez lu toutes les étapes, vous pouvez retrouver le récapitulatif des actions à effectuer ainsi que des commandes en remplissant le formulaire ci-dessous. Si vous êtes satisfait·es de notre article, un petit café de soutien et / ou un partage nous encouragera à continuer d’écrire.
ATTENTION : Notre site évolue et ne propose plus d’envoi automatique pour le moment. Vous devez donc adresser vos réponses à l’adresse contact@les-enovateurs.com. Merci !

Désormais, vous êtes prêt·es à envoyer votre portfolio sur toutes les plateformes en ligne. Nous vous souhaitons de trouver un job en or grâce à cette technique !
🗯️ Utilisez-vous d’autres services Web / outils pour rendre votre profil attractif ? Dites-le nous en commentaire.
Pour agrémenter votre profil GitHub, je vous invite à lire notre article spécial pour devenir un·e meilleur·e développeur·se grâce aux projets Open Source.