Créer un Kiosk / ScreenShow avec un Raspberry Pi – Installation de Smashing
On continue notre tuto pour créer un écran de diffusion avec un Raspberry Pi. Si vous n’avez pas suivi la première partie, je vous conseille de commencer par là :
Créez un écran de diffusion de données / messages avec un Raspberry Pi
Dans cet article, je vais vous apprendre a installer Smashing sur un Raspberry Pi.
Qu’est-ce que Smashing ?
The exceptionally handsome dashboard framework in Ruby and Coffeescript. »
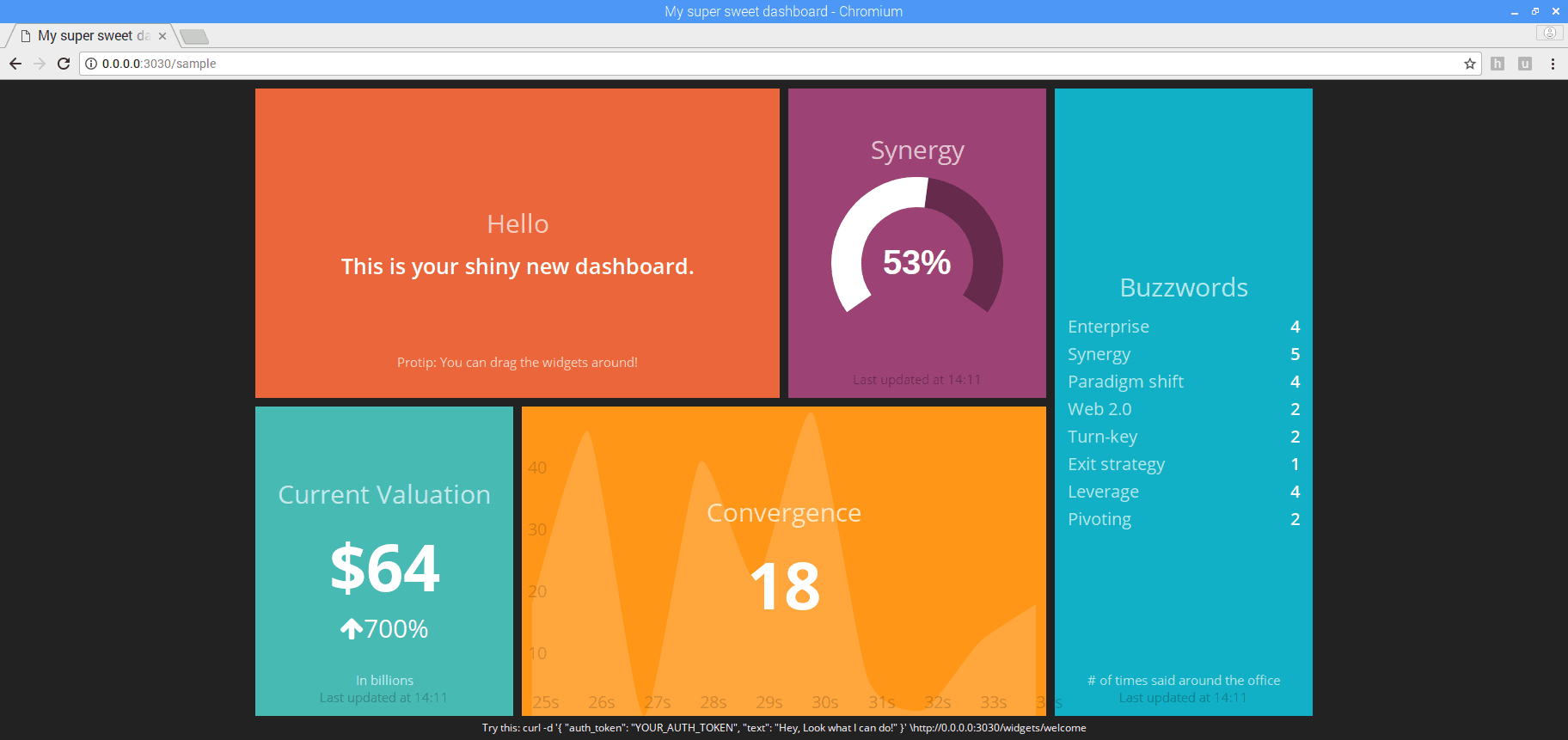
Pour ceux qui sont fâchés avec l’anglais, je vous le traduis à ma façon : « Le tableau de bord de toute beauté développé en Ruby et Coffeescript. » Vous n’avez pas besoin d’être un développeur pour installer ce système. J’ai inséré ci-dessus un aperçu du résultat final après l’installation.
Si vous préférez vous renseigner en amont, voici le lien du projet sur GitHub. La communauté autour de ce système a été très sympa : ils ont fait un Wiki très fourni. Vous pouvez y retrouver les extensions ou plug-ins développés pour vous. Voici la liste des extensions complémentaires.
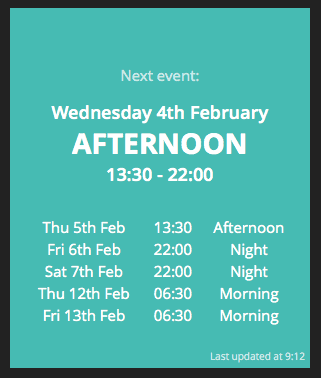
Par exemple, si vous utilisez Google Agenda pour vos rendez-vous, les développeurs ont construit une extension spéciale pour ça. Voici le lien de Google Calendar dans Smashing. Pour vous donner une idée, voici à quoi ça ressemble :
Pour l’installation, vous devez juste faire :
dashing install 39d3fde3afbffdd31093
Bien sûr, la commande fonctionnera après avoir appliqué mon tutoriel. Ce que je veux vous montrer, c’est que Smashing est plutôt simple à manipuler. Mon second objectif pour cette première partie : vous montrer les différentes possibilités de Smashing avant de l’installer, afin de m’assurer que c’est la solution qui va combler vos attentes.
Comment installer Smashing sur le Raspberry Pi ?
Allumez votre Raspberry Pi (avec l’installation réalisée dans mon précédent article). Lancez le terminal en effectuant un CTRL+ ALT + T, ou en le cherchant dans le menu.
On va commencer par préparer votre Raspberry Pi à installer des nouveaux éléments, avec :
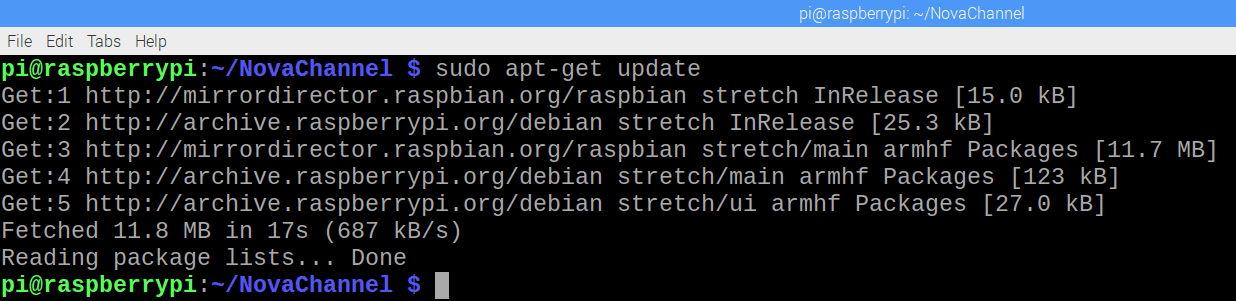
sudo apt-get update
La console devrait vous renvoyer des lignes similaires :
Installation de gem (équivalent du composer pour les dev PHP)
Pour vérifier si gem n’est pas déjà installé, taper la commande suivante :
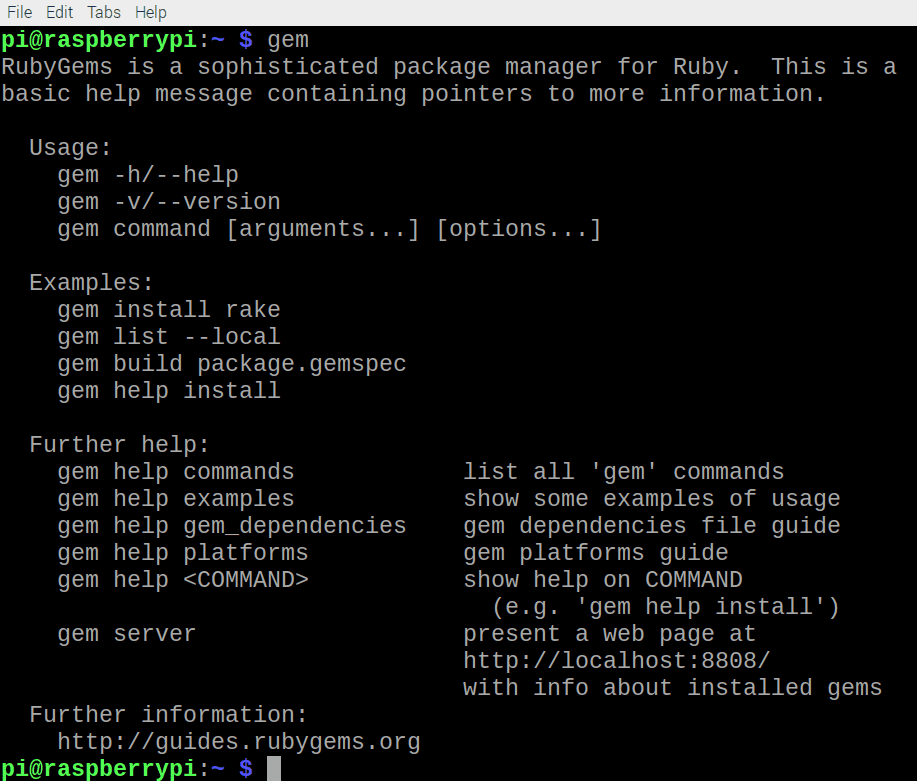
gem
Puis vérifiez que Ruby est bien installé sur votre Raspberry Pi :
Si la console ne vous répond pas la même chose que moi, saisissez la commande suivante :
sudo apt-get install gem -y
Installation de ruby-dev
On doit ensuite télécharger ruby en mode développeur pour pouvoir installer Smashing. Pour ce faire, tapez :
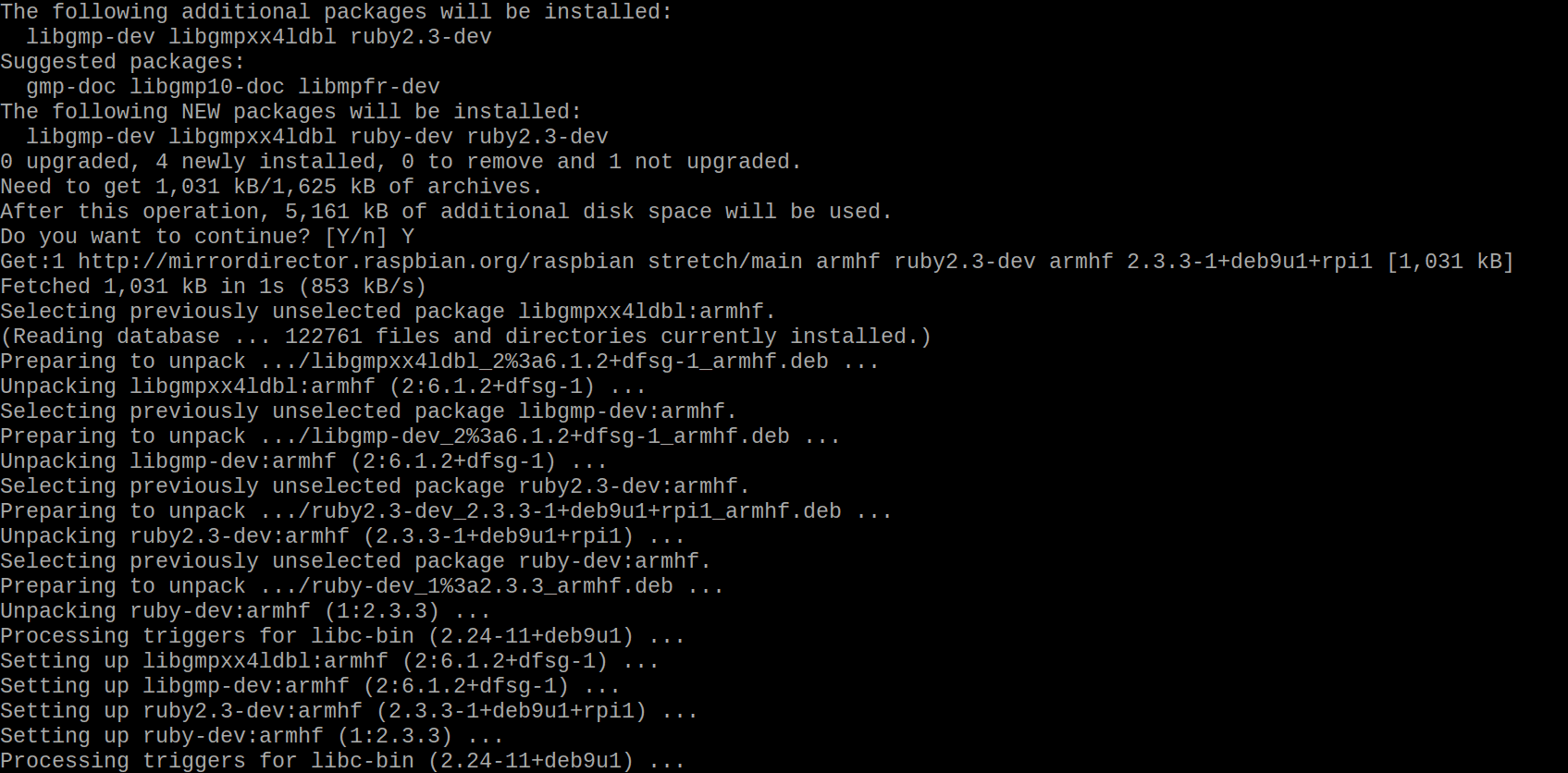
sudo apt-get install ruby-dev -y
Vous devriez obtenir un résultat similaire au mien :
Installation de bundler
C’est un composant nécessaire à l’utilisation de Smashing, que l’on doit préalablement installer. Saisissez la commande suivante :
sudo gem install bundler
Voici la sortie console :
Installation de Smashing
Je pense que vous pouvez deviner la prochaine commande :
sudo gem install smashing
La sortie console :
Création de notre premier dashboard
On doit créer un nouveau « projet » en exécutant la commande suivante :
smashing new NovaChannelTv
Vous pouvez remplacer NovaChannelTv par ce que vous voulez, c’est juste le nom de votre dashboard. L’application va créer pour vous le squelette de base. Pour être plus précis, un nouveau dossier portant le nom de votre dashboard sera créé et des fichiers y seront intégrés.
La sortie de console :
Installation des composants complémentaires
Tout d’abord rendez-vous dans le nouveau dossier créé, comme ceci :
cd nova_channel_tv/
De la même manière vous devez remplacer le nom du dossier que j’ai écrit dans la précédente commande par le nom du projet que vous avez choisi.
Ensuite, vous devez tout simplement exécuter la commande suivante :
bundle
La sortie console :
Lancement du tableau de bord
On arrive enfin à la dernière étape : on doit démarrer le serveur ruby afin de visualiser le tableau de bord nouvellement crée.
Vous devez donc exécuter la commande suivante :
smashing start
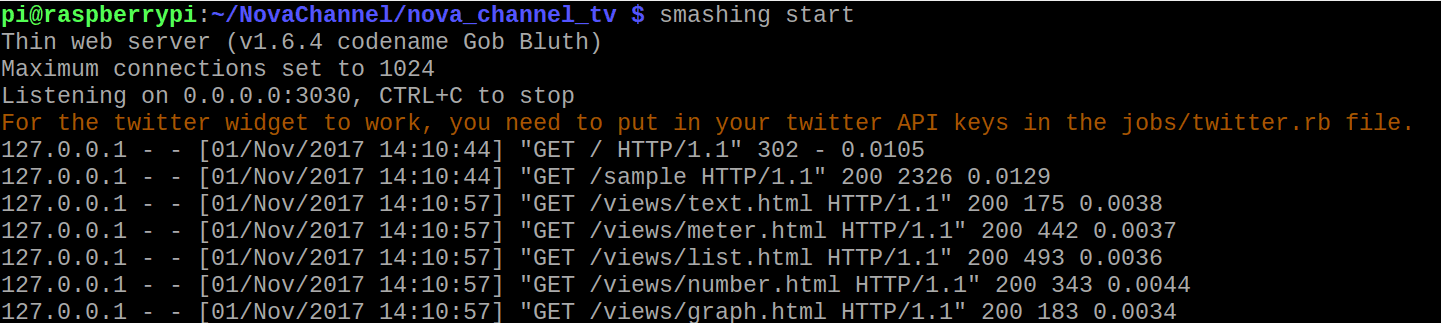
La sortie de la console :
Visualisation du tableau de bord
Ouvrez Chromium et saisissez les données suivantes dans la barre d’adresse : 0.0.0.0:3030.
Au bout de quelques secondes de patience, vous devriez finalement obtenir le résultat suivant :
J’espère que vous avez réalisé avec succès les différentes étapes de ce nouveau tuto. Dans le prochain article de ce dossier spécial, je vous apprendrai à installer des composants additionnels sur votre dashboard.
Créer un Kiosk / ScreenShow avec un Raspberry Pi : plugins Smashing