Tailwind CSS – Partie 1 – Appréhender ce framework CSS rapidement
Tailwind CSS est un nouveau framework CSS populaire, aux classes utility-first. Pour vous familiariser avec, je vous invite à lire mon précédent article sur l’histoire de ce framework. Car dans cet article, je vous propose de faire un peu de pratique. Nous progresserons étape par étape, et article par article, car la courbe d’apprentissage est un peu difficile au début. Mais croyez-en mon expérience : cela vaut le coup.
Comment démarrer avec Tailwind CSS ?

Je vous propose deux manières d’appréhender ce framework. Je vous conseille fortement de commencer par la solution n°1, puis la solution n°2.
Les extraits de code proposés sont sous la forme d’images, cela améliore l’apprentissage. Vous trouverez en fin d’article le code complet téléchargeable.
Solution n° 1 : ➖ de fonctionnalités mais accès aux classes de base de Tailwind CSS
Lorsque j’apprends à utiliser un nouveau système, j’ai besoin d’avoir accès à tous les fichiers et toutes les informations dès le début. Pour vous éviter de perdre du temps avec l’installation de NodeJS, Webpack… je vous propose d’inclure la librairie directement dans du code HTML simple.
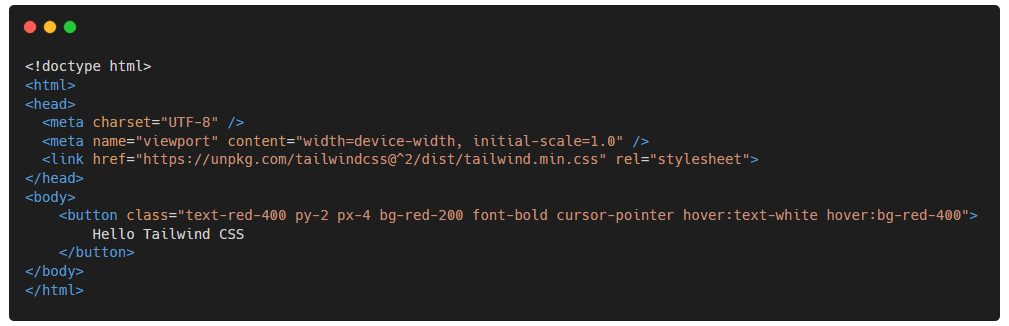
Nous allons utiliser Tailwind CSS via CDN. Ensuite, il faut créer un fichier HTML avec une structure de base (head, body…) et importer le fichier CSS de Tailwind. Il ne vous reste plus qu’à utiliser les classes de Tailwind CSS.
Voici donc un petit Hello World pour bien démarrer.

En lisant les classes utilisées ci-dessus, je suis sûr que vous pouvez deviner le résultat. Après quelques minutes de réflexion, cliquez sur la bannière ci-dessous pour le découvrir (garantie sans publicité).

Alors, étiez-vous proche du résultat ? L’un des mots-clés vous a-t-il posé problème ? Dites-le nous en commentaire.
A présent, je vous propose une petite explication. Les classes py et px permettent d’ajouter un padding autour de l’élément. Quant au mot-clé hover, il permet de designer le survol de l’élément.
Dès que vous aurez lancé ce premier exemple avec Tailwind CSS, il y a de grandes chances pour que vous souhaitiez essayer d’autres classes. Pour cela, je vous invite à utiliser la barre de recherche de la documentation. C’est grâce à elle que je commence à retenir de nouvelles propriétés et classes.
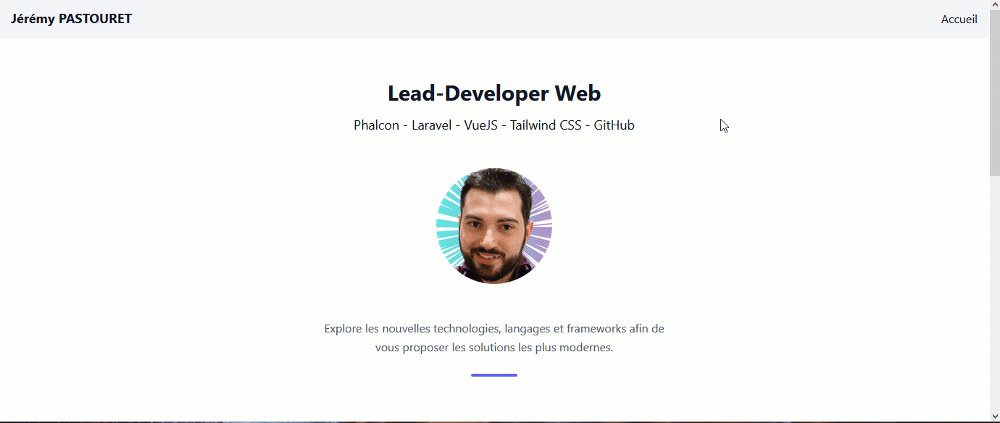
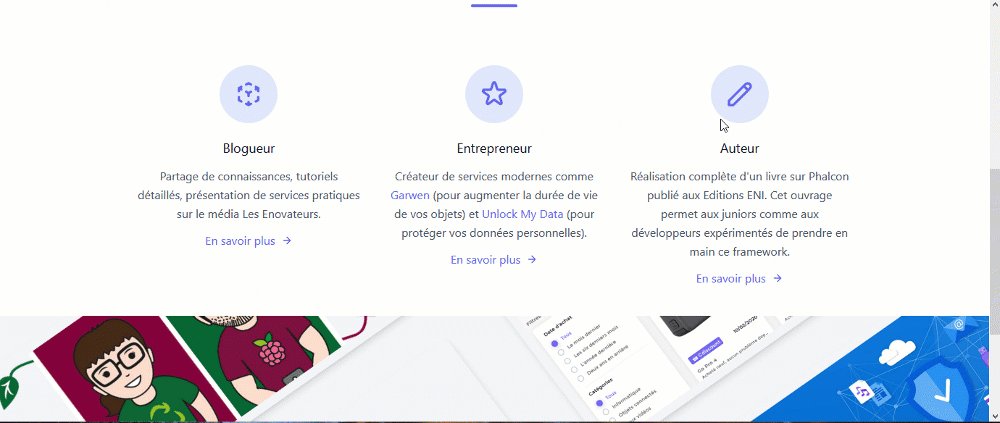
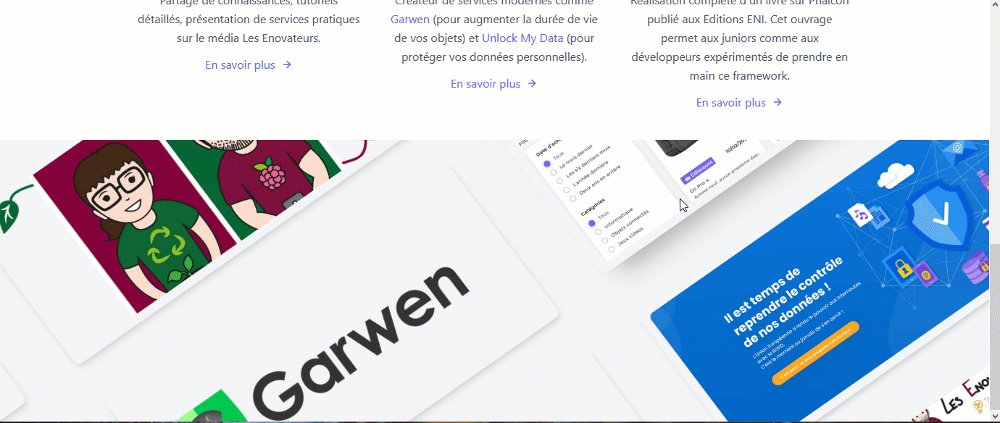
Pour vous mettre l’eau à la bouche, voici un portfolio que j’ai réalisé (le code est disponible en fin d’article).

Afin d’être complètement transparent, j’ai un aveu à vous faire. Pour créer ma galerie en bas de page, j’ai dû ajouter deux classes CSS. Mon portfolio d’exemple est disponible ici.
Solution n° 2 : ➕ simple mais sans les informations d’installation

Maintenant que vous avez une petite idée du fonctionnement de base de Tailwind CSS, vous pouvez aller encore plus loin sans faire trop d’efforts.
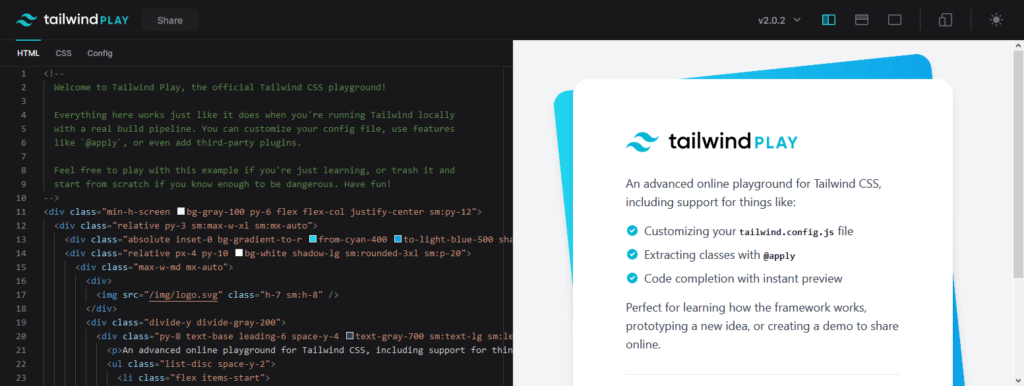
Pour cela, il suffit de se rendre dans le « bac à sable » de Tailwind CSS. Dans cette version modifiable sur votre navigateur, vous pouvez accéder à toutes les fonctionnalités supplémentaires de Tailwind CSS. Notamment le dark mode, l’ajout de couleurs, la modification de la typographie… il vous suffit de cliquer sur les onglets CSS et Config pour consulter le contenu et ajuster les paramètres.
C’est aussi un très bon moyen pour débuter sans installer tout un tas de fichiers sur votre ordinateur.
Conclusion

Maintenant que vous avez compris le principe de base de Tailwind CSS, je vous invite à télécharger mon code source starter.html : à votre tour de vous entraîner ! Vous pouvez aussi lire le code final pour vous inspirer.
👇 Pour récupérer le code, il vous suffit de remplir le formulaire ci-dessous. Un mail contenant un lien vers le projet vous sera envoyé.
ATTENTION : Notre site évolue et ne propose plus d’envoi automatique pour le moment. Vous devez donc adresser vos réponses à l’adresse contact@les-enovateurs.com. Merci !

🤔 Après avoir essayé Tailwind CSS, dites-nous ce que vous pensez : est-ce un framework que vous allez utiliser à l’avenir ?
Dans le prochain article, vous découvrirez comment démarrer un projet Tailwind CSS avec NodeJS. En attendant, je vous invite à lire notre article sur le Dark mode (car nous allons pouvoir l’intégrer avec Tailwind CSS).